Passo 1
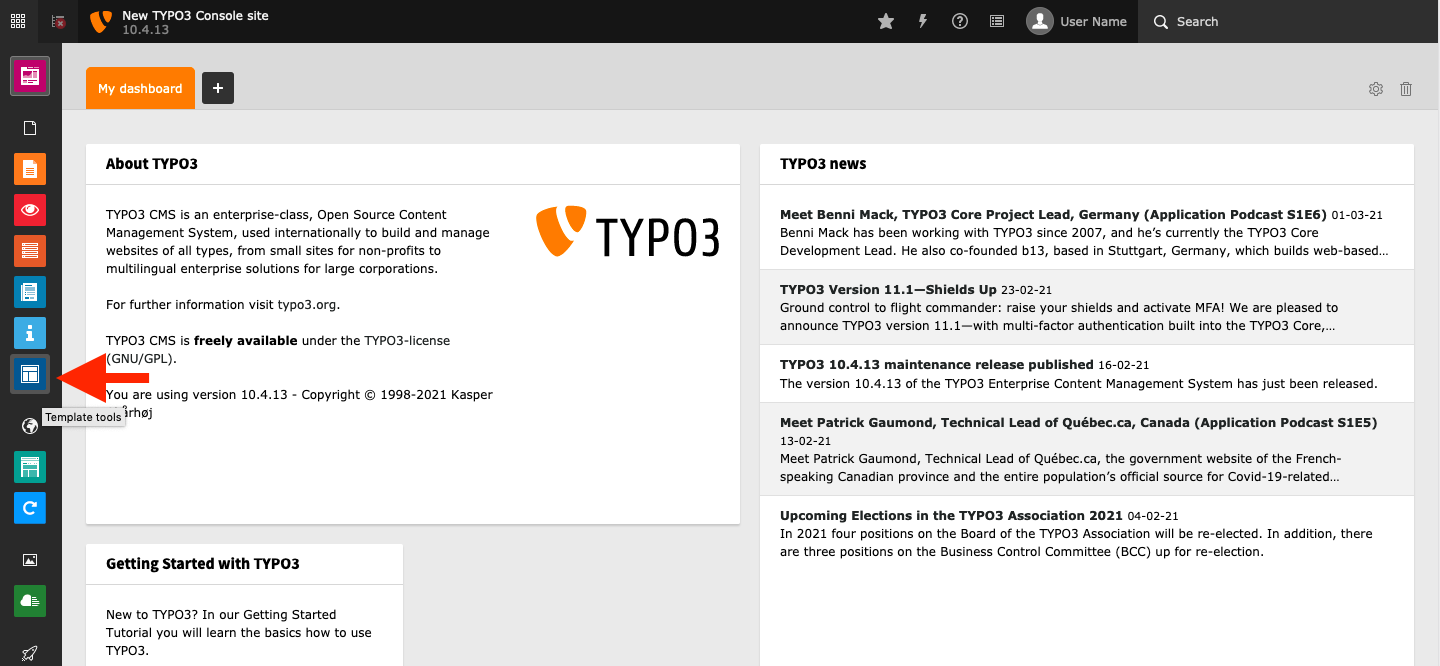
Faça login no seu Typo3 Backend e vá para as Ferramentas de Template no menu à esquerda.

Passo 2
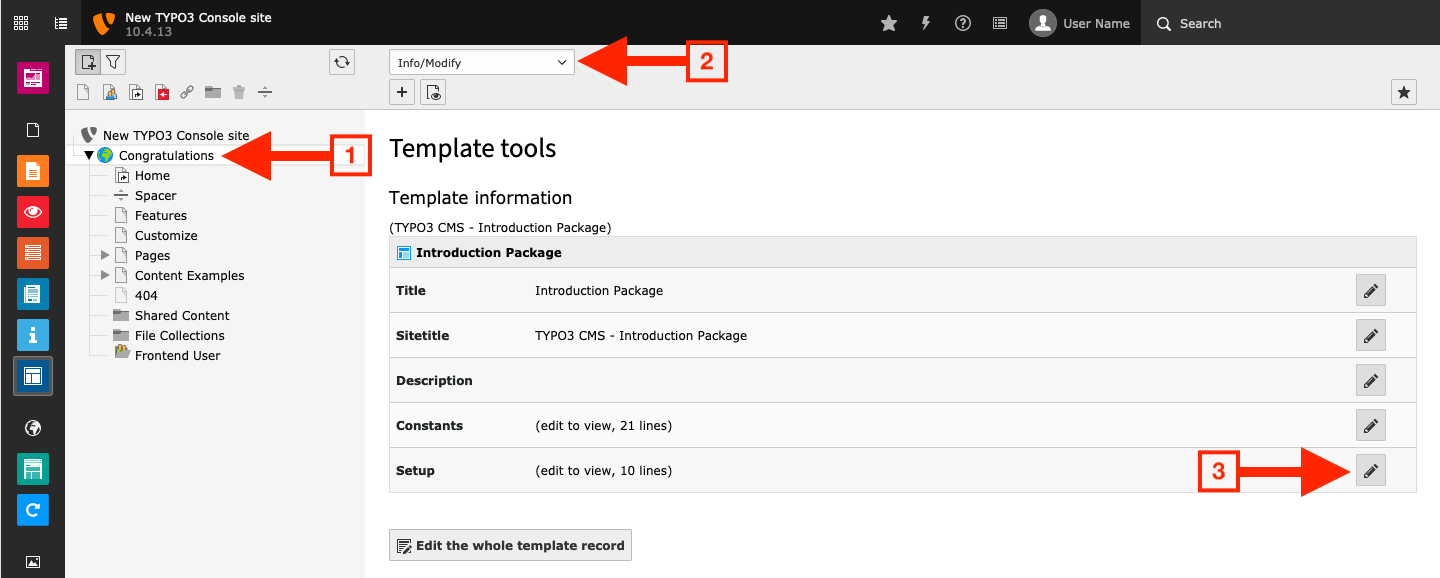
Clique no template nesta visualização para o qual deseja adicionar o widget (1). Em seguida, alterne para Info/Alterar no menu suspenso (2). Clique no ícone do lápis em Configuração na informação do template para ajustar a configuração da instalação do template (3).

Passo 3
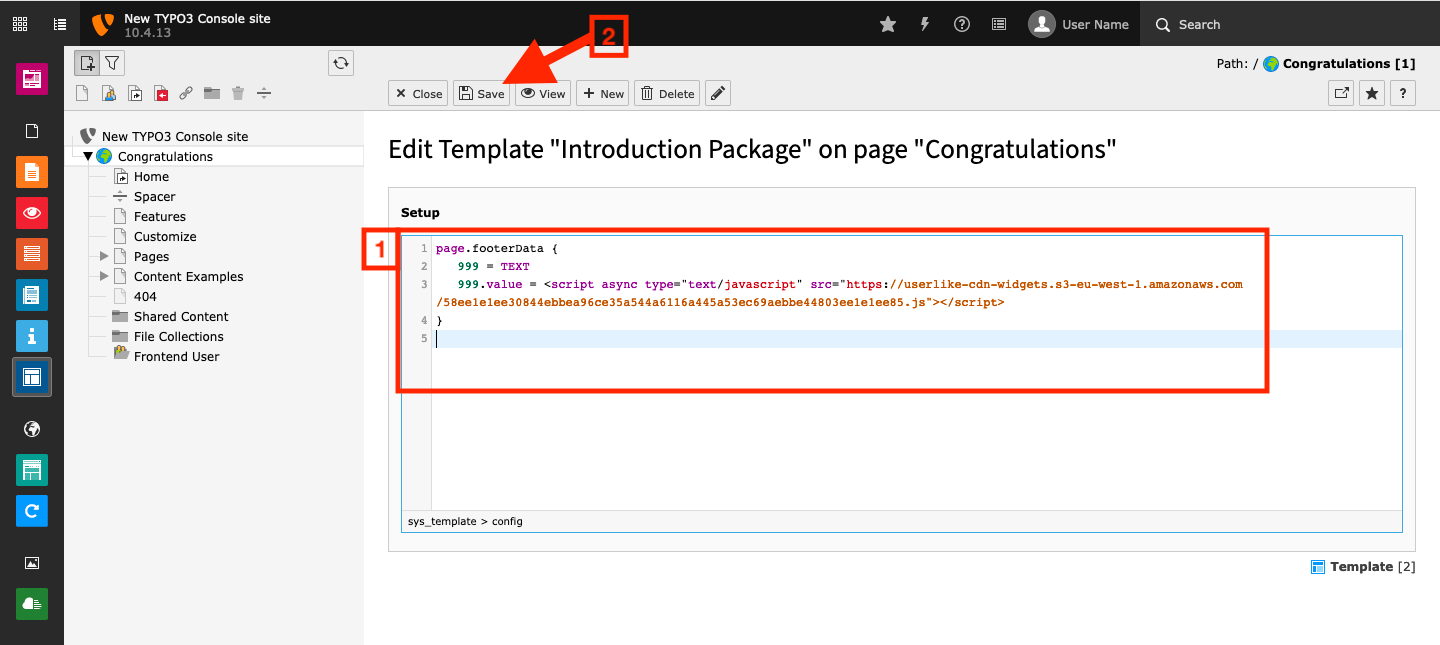
Adicione o widget com TypoScript ao seu modelo, usando um dos métodos mostrados abaixo (1). Não se esqueça de salvar suas alterações quando terminar (2).

Schritt 4
Herzlichen Glückwunsch. Userlike erscheint jetzt auf Ihrer Website.
Einbindung mit TypoScript
TypoScript ist eine Konfigurationssprache, mit der Sie Aspekte Ihres Typo3-Frontends definieren können, ohne in den eigentlichen Code Ihrer Website eintauchen zu müssen.
Die folgenden Beispiele zeigen Ihnen zwei einfache Methoden, mit denen Sie das Userlike Widget-Snippet in eines Ihrer Typo3-Templates integrieren können. Für einen fortgeschritteneren Einsatz empfehlen wir Ihnen einen Blick in die offizielle TypoScript-Einführung oder die offizielle TypoScript-Referenzdokumentation.
Methode 1: Verwendung von
footerData. Benutzen Sie einfach das Widget-Snippet des Widgets, das Sie in das TypoScript-Beispiel unten integrieren möchten. Wie Sie Ihr Widget-Snippet erhalten, erfahren Sie in unseremWebsite-Integrations-Tutorial Für weitere Informationen zur Eigenschaft footerData lesen Sie bitte den entsprechenden Abschnitt der TypoScript-Dokumentation.javascriptpage.footerData { 999 = TEXT 999.value = <script async type="text/javascript" src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644eXXXXX3548c2a54814ff7XXXXX41446ddaa1561d840a5db69.js"></script> }
Methode 2: Verwendung von
includeJSFooter. Mit dieser Methode können Sie das Skript-Tag, das das Widget lädt, manuell erstellen. Das gibt Ihnen mehr Konfigurationsoptionen. Zum Beispiel können Sie das Skript von der automatischen Skript-Verkettung ausschließen, die von Typo3 durchgeführt wird, wie im folgenden Beispiel gezeigt. Weitere Informationen finden Sie in der TypoScript-Dokumentation für die includeJSFooter-Eigenschaft..javascriptpage.includeJSFooter.userlike = https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2a54814ff7025f41941446ddaa1561d840a5db69.js page.includeJSFooter.userlike.type = text/javascript page.includeJSFooter.userlike.async = 1 page.includeJSFooter.userlike.external = 1 page.includeJSFooter.userlike.excludeFromConcatenation = 1
read this article in English:
https://docs.userlike.com/setup/integration/typo3
