Passo 1
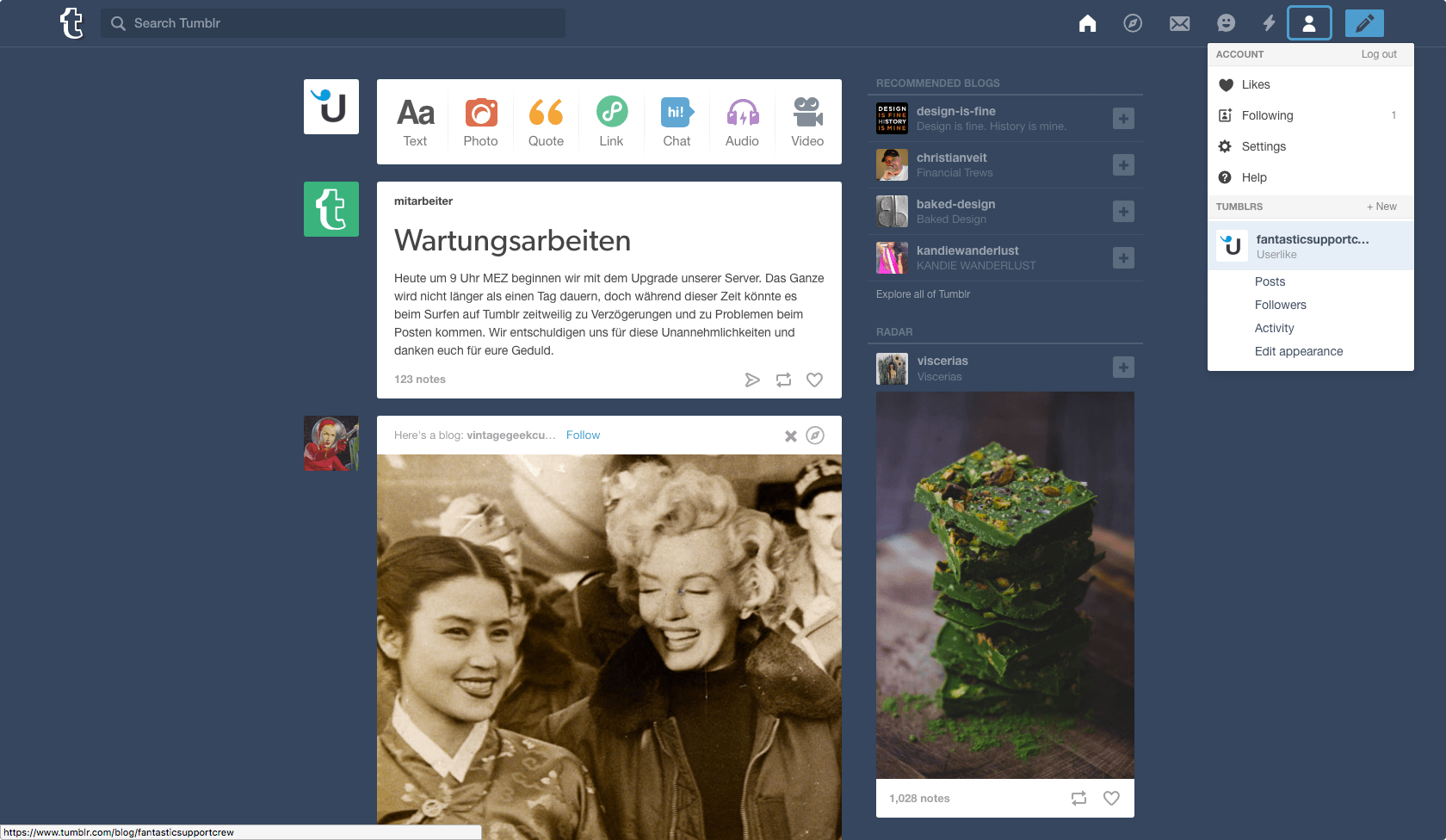
Abra o seu painel do tumblr, vá em Conta e clique no seu blog do Tumblr em TUMBLRS.

Passo 2
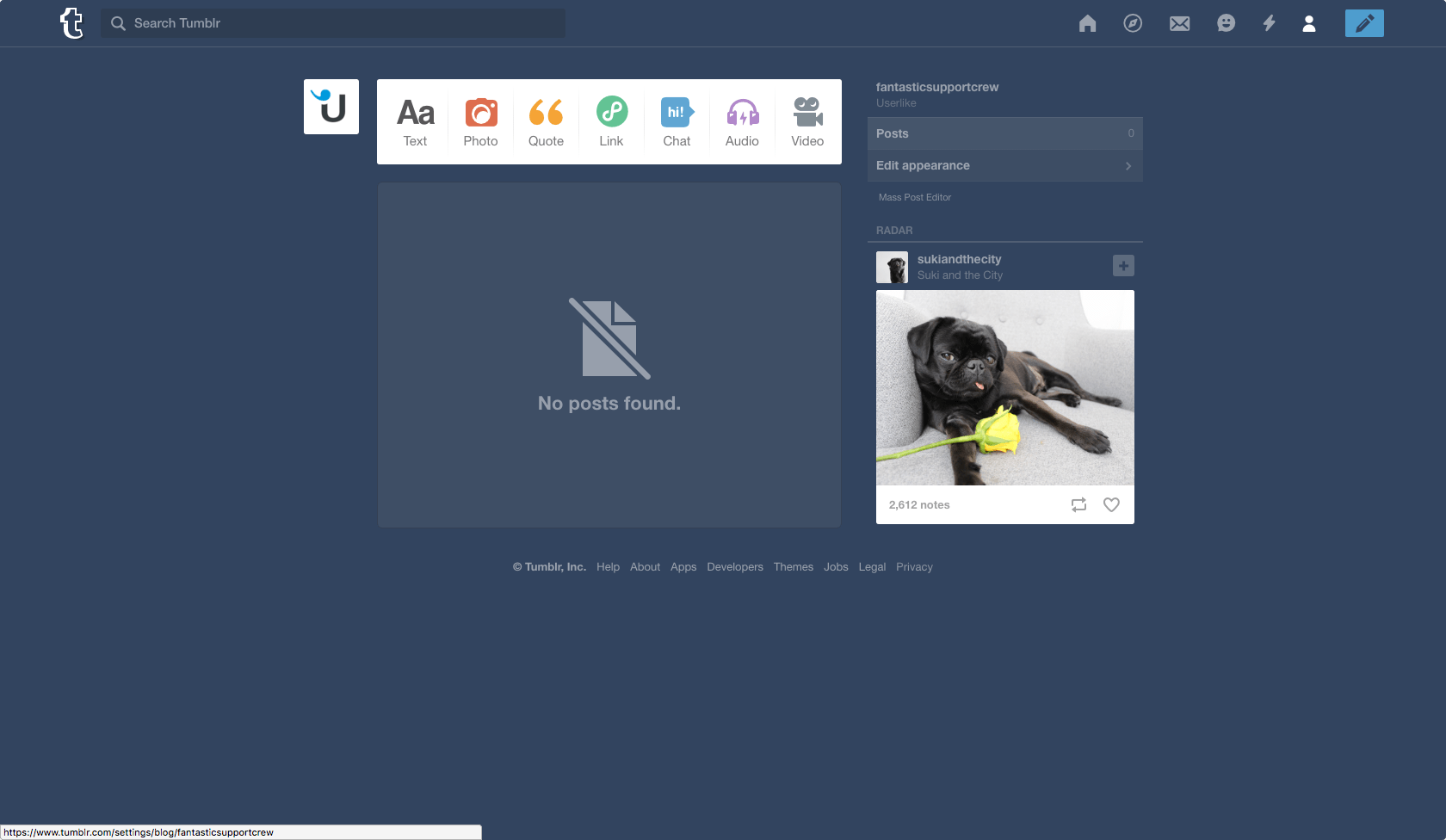
Clique em "Editar aparência" na barra lateral.

Passo 3
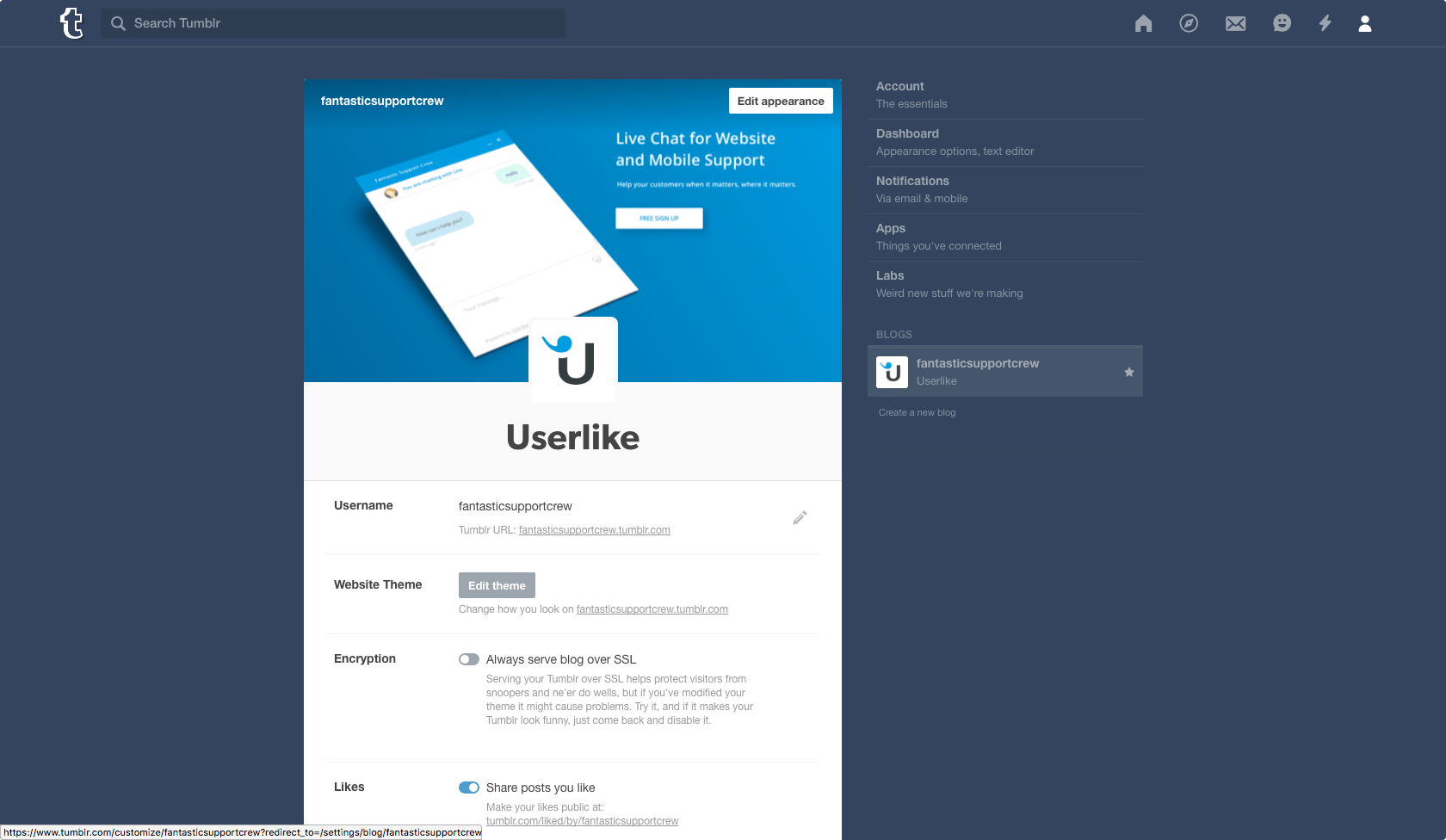
Clique em Editar modelo na área de conteúdo.

Passo 4
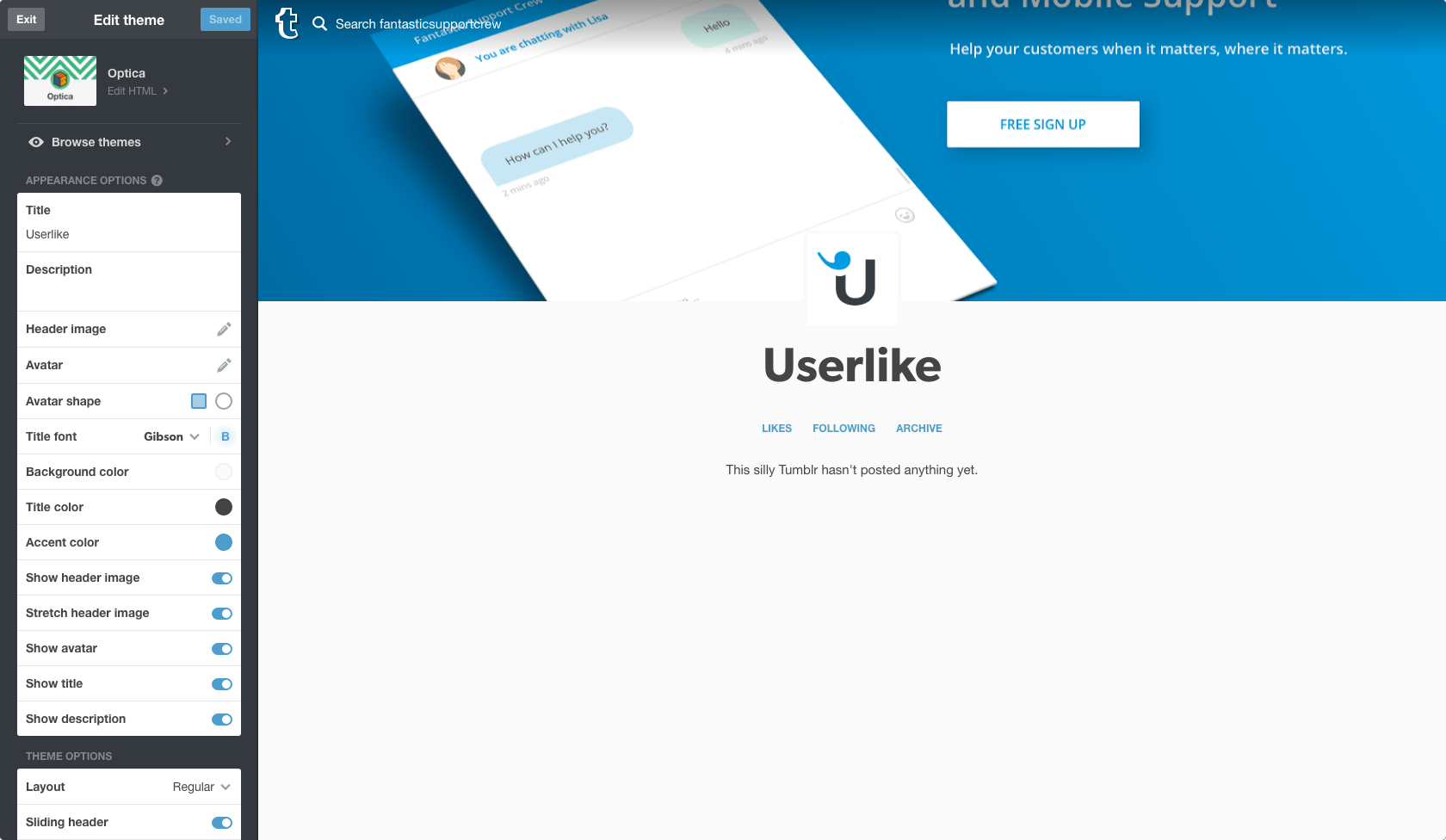
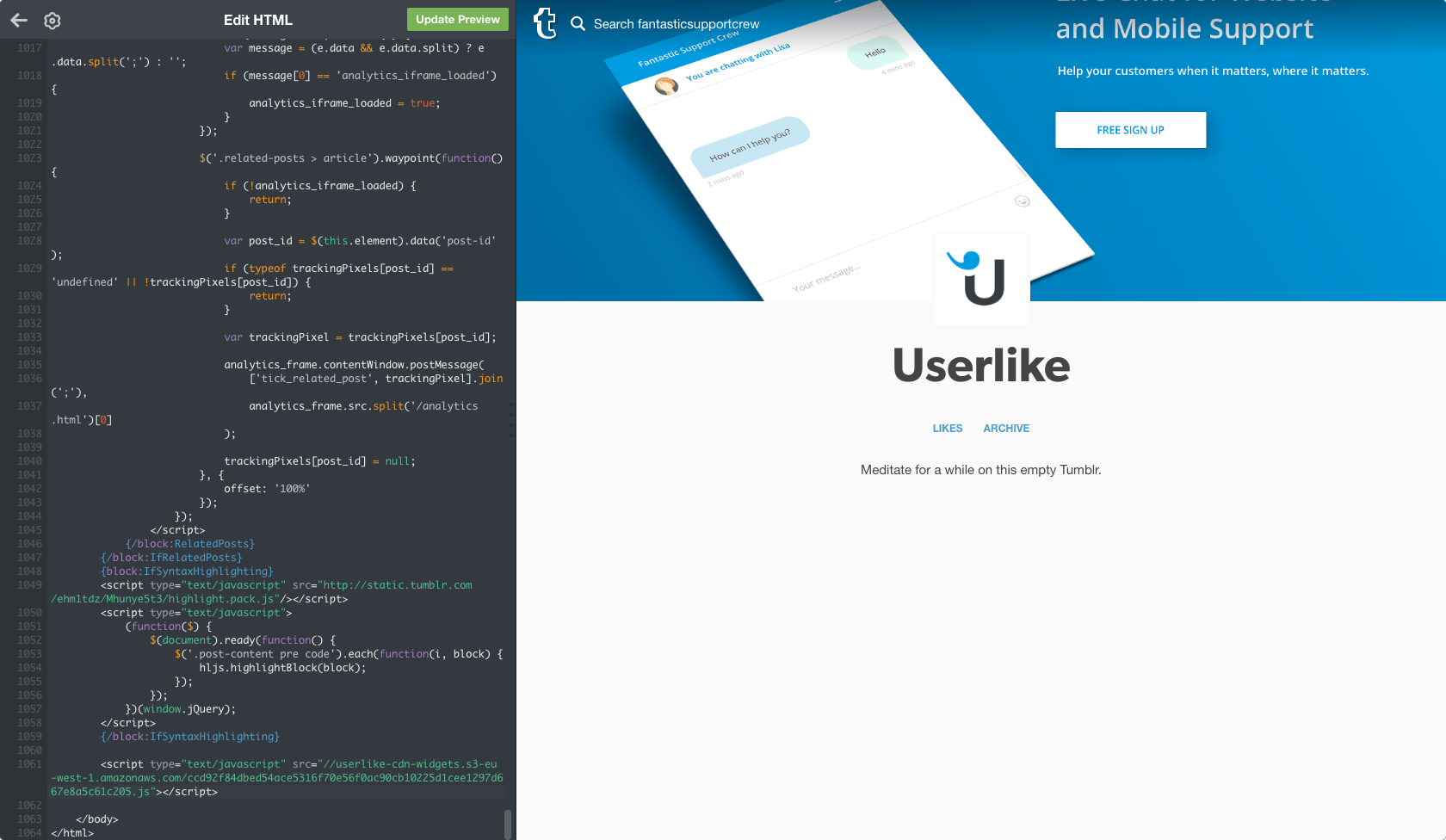
Clique em Editar HTML no canto superior esquerdo.

Passo 5
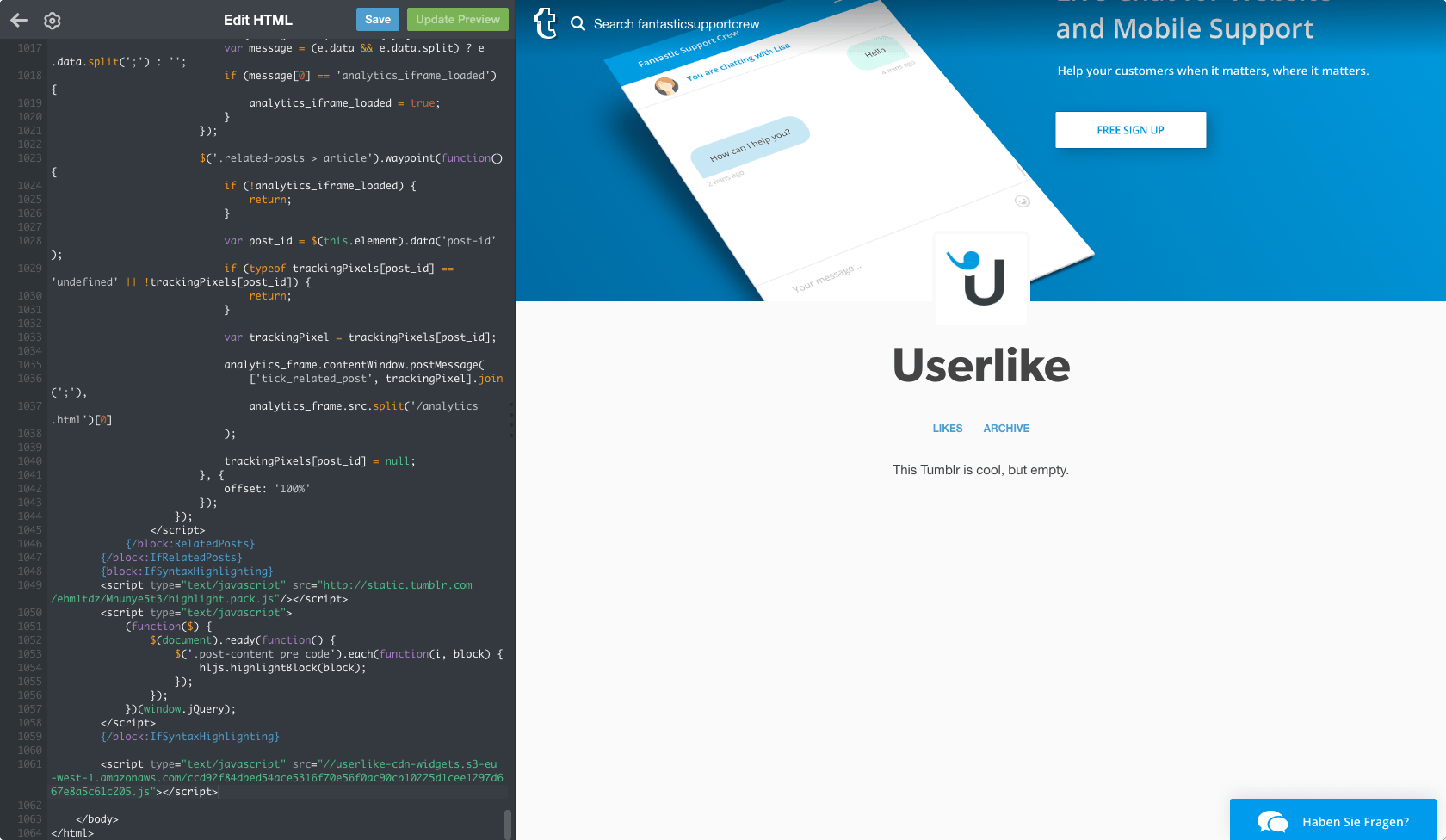
Vá até a parte inferior do editor e cole o código do widget do Userlike antes da tag </body>. Você encontrará o código nas configurações do seu widget em Instalar Código do widget JavaScript. Clique em Atualizar visualização e o Userlike será adicionado ao seu blog do Tumblr.
Encontre o código único do widget em Canais > Widgets do site > Escolha um widget > Instalar > Código do widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Recomendamos fortemente que você coloque o script dentro da tag Body do seu site para garantir um comportamento de carregamento correto do cliente de bate-papo. Para evitar conflitos de CSS com o cliente de bate-papo, aconselhamos não usar
iframe { !important } em seu CSS. É melhor ser mais específico e excluir o cliente de bate-papo Userlike usando iframe:not(.userlike) { !important }.
Passo 6
Certifique-se de clicar em Salvar e verifique o seu blog atualizado com o Userlike. Note que atualizar a visualização (Passo 5) sozinho não salva as suas alterações.

Se você estiver enfrentando dificuldades ou erros em nosso software ou integrações, confira nossa seção de Ajuda ou inicie um chat conosco.
read this article in English:
https://docs.userlike.com/setup/integration/tumblr
