Introdução
O Google Tag Manager permite integrar o Userlike ao seu site de forma flexível, usando tags e gatilhos. Obtenha sua conta do Tag Manager aqui.
Vantagens ao usar o Tag Manager com o Userlike:
- Carregue widgets com comportamentos ou idiomas diferentes com base no domínio ou URL em que são usados.
- Altere a configuração do seu widget sem implantar seu site, para que as alterações possam ser feitas sem a ajuda do departamento de TI.
Siga as etapas abaixo para conectar o Google Tag Manager ao Userlike.
Passo 1
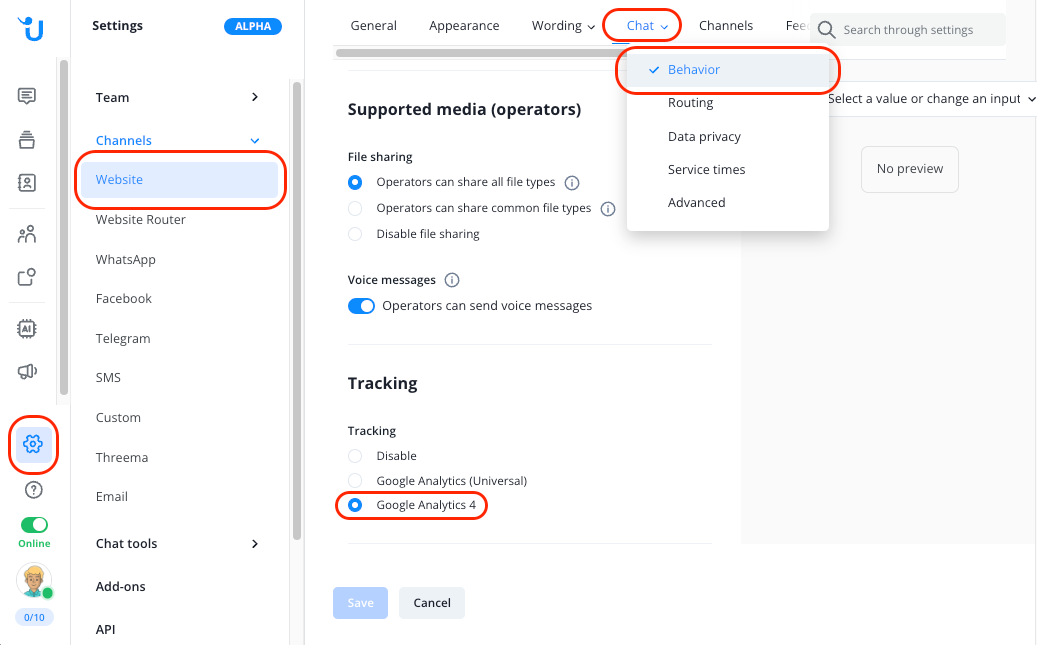
Certifique-se de ter ativado o "Google Analytics 4" nas configurações do widget em Chat > Comportamento > Rastreamento.

Passo 2
Depois de configurar sua conta do Tag Manager, crie ou selecione um contêiner para o seu site e clique em Instalar para visualizar seu código JavaScript.
Passo 3
Copie o código e implemente-o no seu site. Para mais detalhes, consulte a documentação do Google.
Passo 4
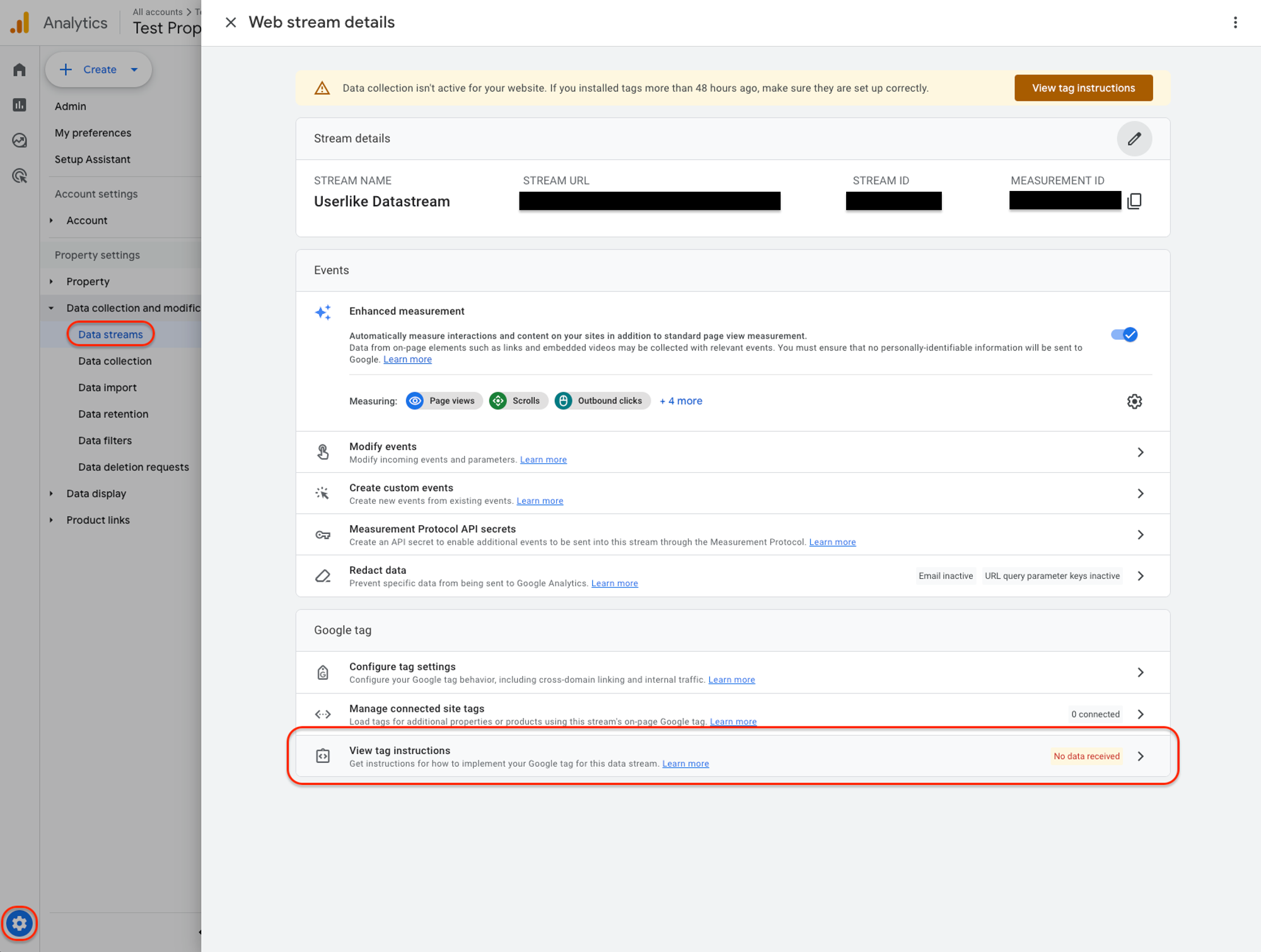
Na sua conta do Google Analytics, vá para Admin > Coleta e modificação de dados > Fluxos de dados, abra seu fluxo de dados e clique em Visualizar instruções de tag.

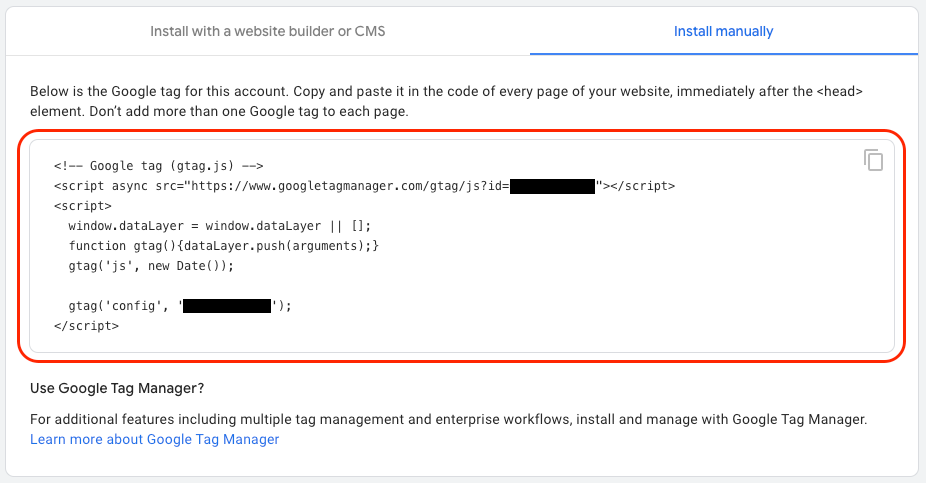
Em seguida, selecione a guia Instalar manualmente e copie a tag do script (Google tag).

Passo 5
Crie uma nova tag com o tipo de tag "HTML Personalizado".
Passo 6
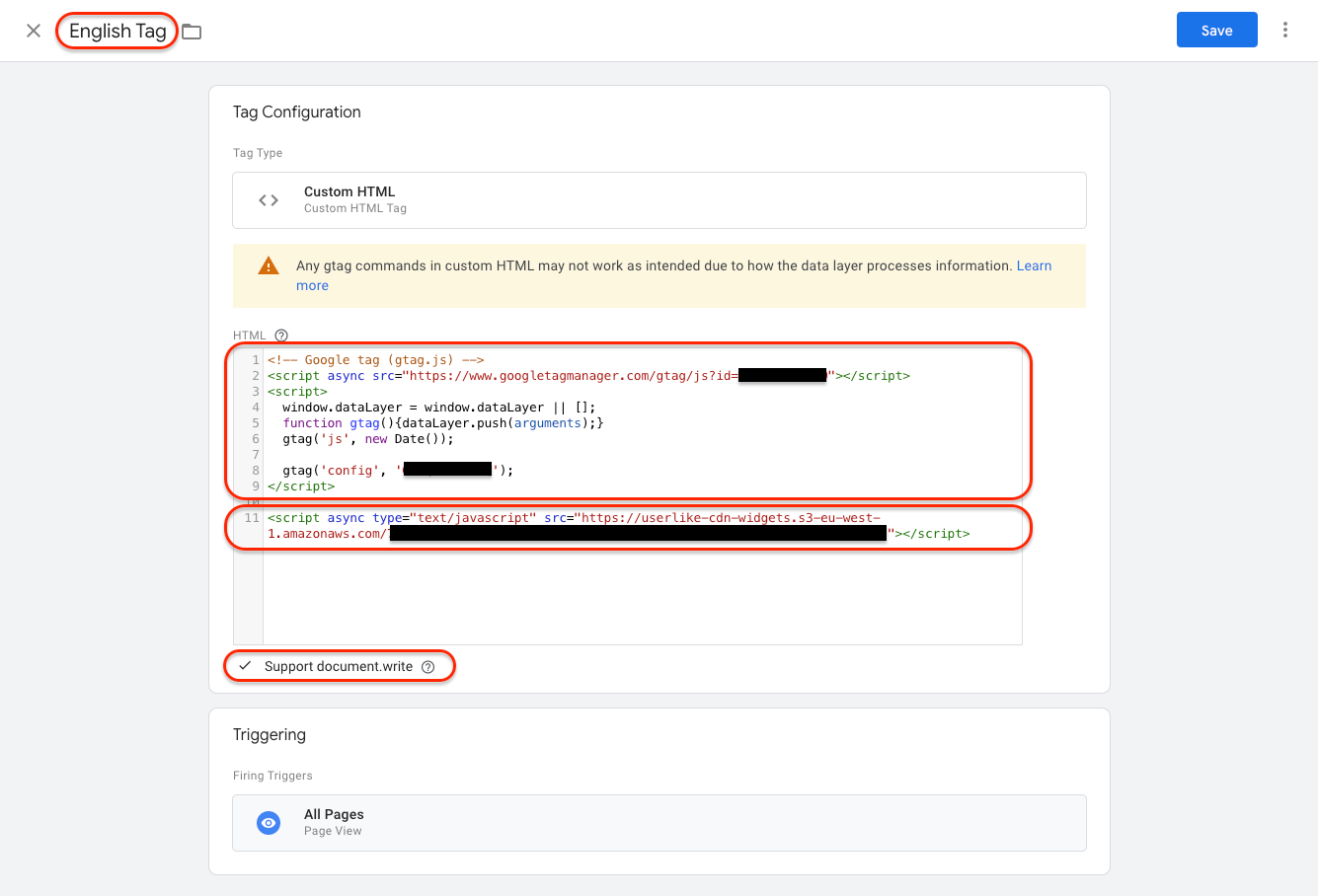
Nomeie sua tag e cole sua tag do Google e o código do seu Widget Userlike na ordem conforme mostrado na imagem a seguir.
Certifique-se de marcar a opção Suportar document.write.
Você encontra o código do seu Widget Userlike nas configurações do Widget em Instalar > Código JavaScript do Widget.

Para evitar conflitos de CSS com o cliente de chat, aconselhamos a não usar
iframe { !important } no seu CSS. É melhor ser mais específico e excluir o cliente de chat Userlike usando iframe:not(.userlike) { !important }.Passo 7
Adicione um acionador à tag. Por exemplo, se você deseja que o seu Widget seja carregado quando um visitante acessar uma determinada página, selecione o tipo de acionador "Visualização de página".
Passo 8
Configure o acionador de acordo com seus requisitos com as condições fornecidas para cada tipo de acionador. No nosso exemplo, o Widget só seria carregado em nossas páginas em inglês.
Passo 9
Envie e publique sua configuração e pronto, você está pronto para usar o Userlike com o Google Tag Manager.
read this article in English:
https://docs.userlike.com/setup/integration/google-tag-manager
