Esta é uma versão resumida baseada no tutorial próprio do Squarespace. Para ler a documentação completa, clique aqui.
Passo 1
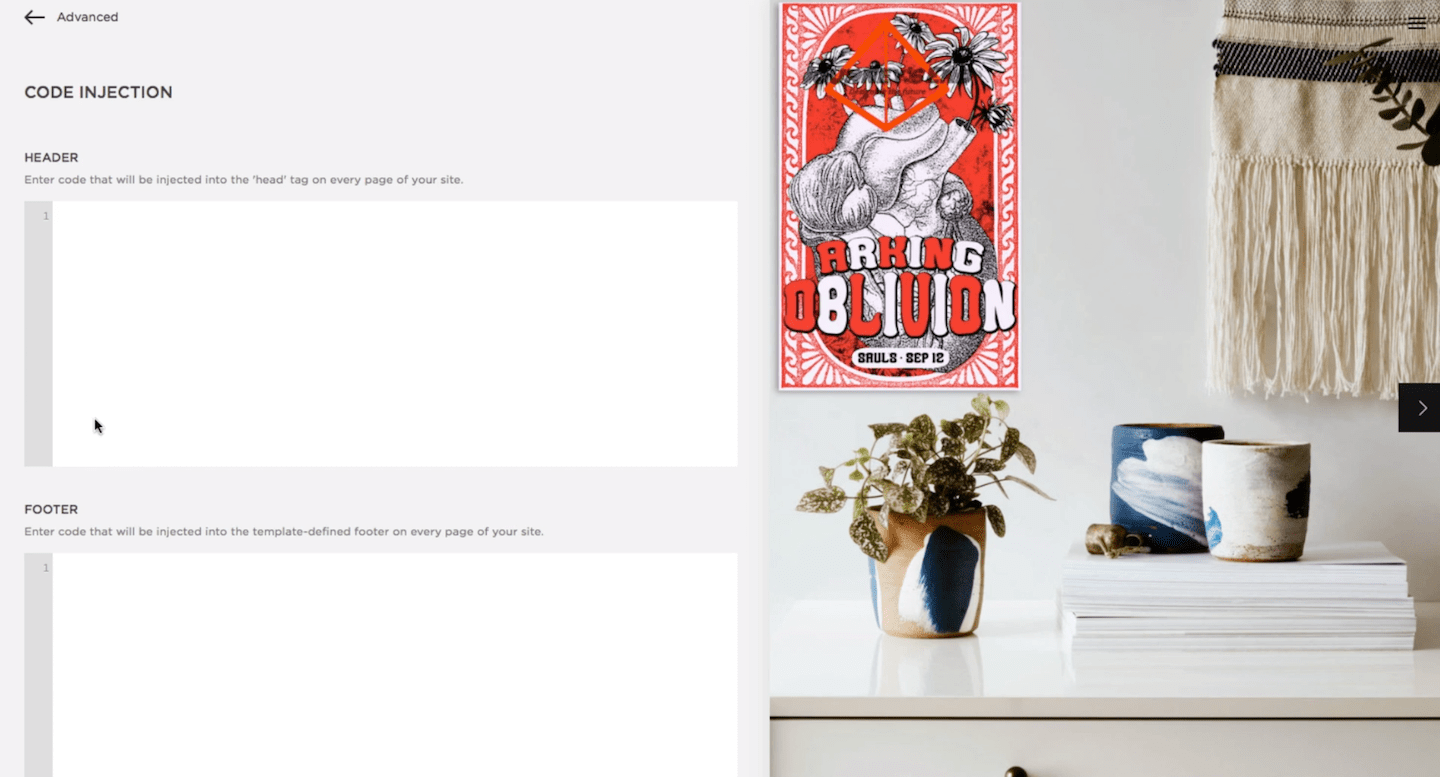
Acesse o menu Iniciar do seu Squarespace em Configurações > Avançado > Injeção de Código.

Passo 2
Insira o código do widget do Userlike na caixa de rodapé.
<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2aXXXXXXXXXX41941446ddaa1561d840a5db69.js"></script>Para evitar conflitos de CSS com o cliente de bate-papo, aconselhamos a não usar
iframe { !important } em seu CSS. É melhor ser mais específico e excluir o cliente de bate-papo da Userlike usando iframe:not(.userlike) { !important }.
Passo 3
Salve as configurações e o widget do Userlike aparecerá em seu site.
read this article in English:
https://docs.userlike.com/setup/integration/squarespace
