Passo 1
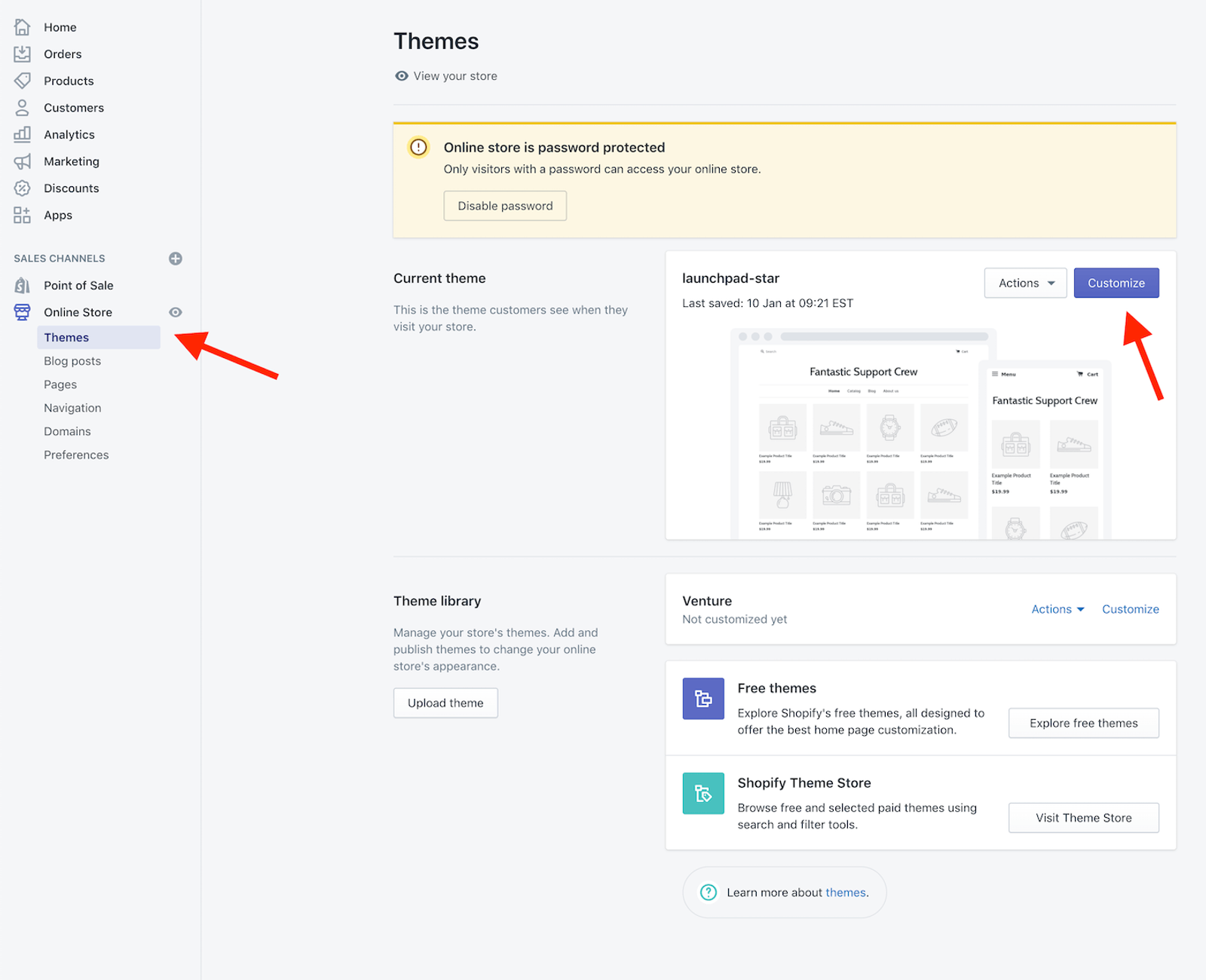
Faça login no seu painel do Shopify e selecione Canais de vendas> Loja online> Temas na navegação à esquerda. Em seguida, clique em Personalizar no lado direito.

Passo 2
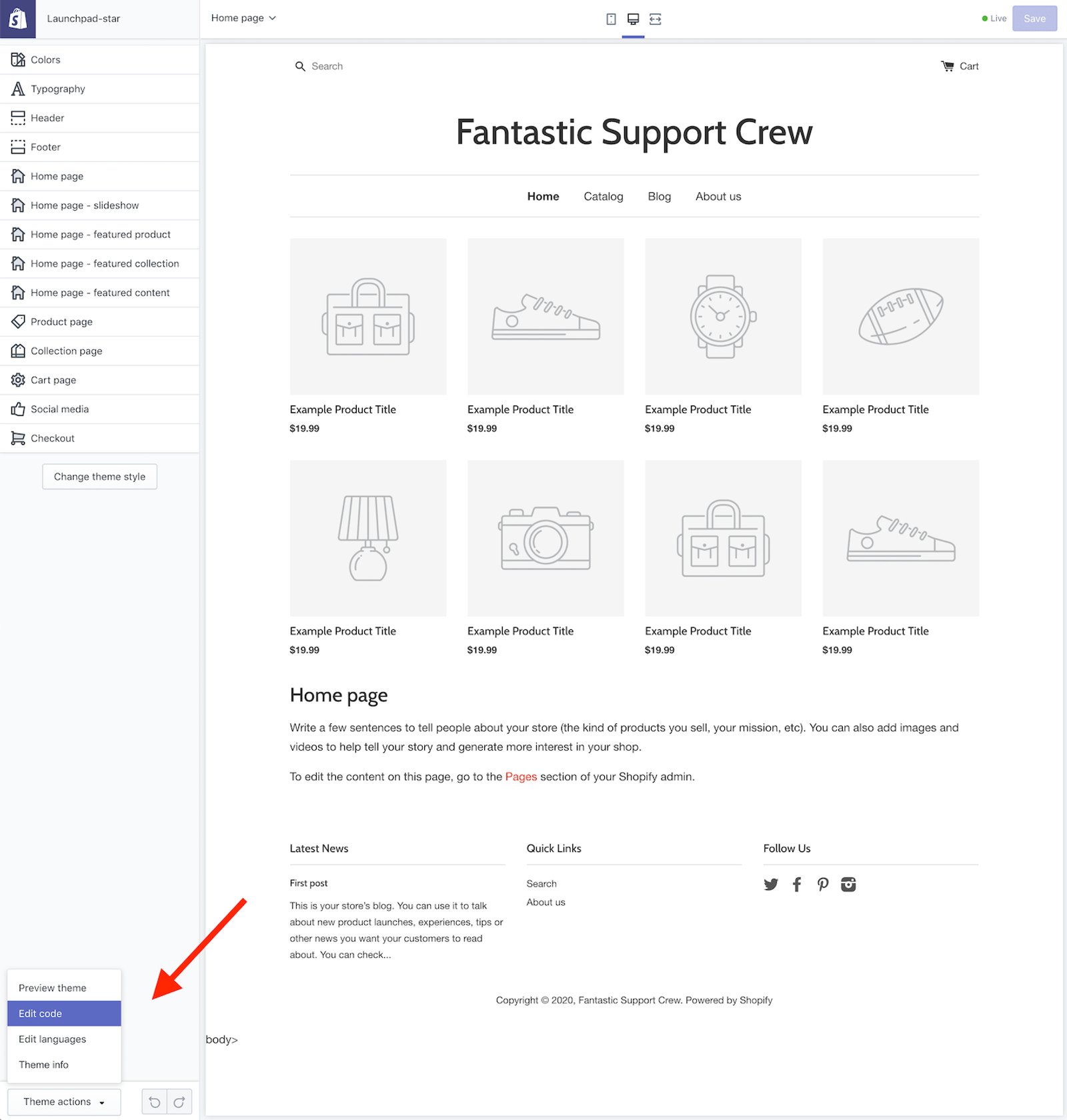
Clique em Ações do tema > Editar código no canto inferior esquerdo.

Passo 3
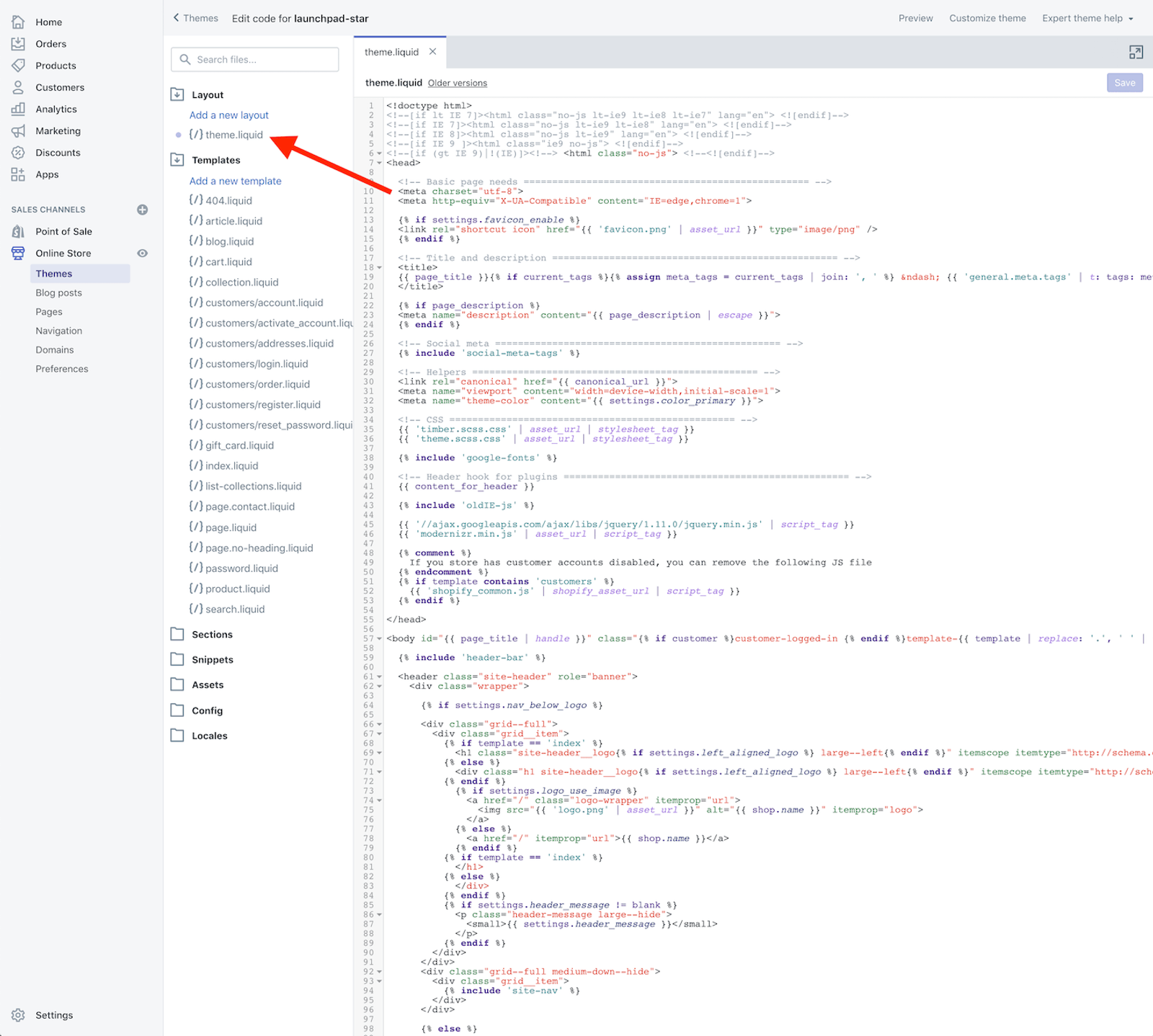
Selecione o modelo "theme.liquid" da pasta de layout, vá para a parte inferior do editor e insira o código do widget Userlike antes da tag "</body>". Clique em "Salvar" e sua loja Shopify estará equipada com o Userlike.
Encontre o código único do widget em Canais > Widgets do site > Escolha um widget > Instalar > Código do widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Para evitar conflitos de CSS com o cliente de chat, aconselhamos a não utilizar
iframe { !important } no seu CSS. É melhor ser mais específico e excluir o cliente de chat Userlike usando iframe:not(.userlike) { !important }.
read this article in English:
https://docs.userlike.com/setup/integration/shopify
