Passo 1
Faça login na sua conta de administrador do BigCommerce. Selecione Configurações Avançadas na parte inferior da barra de navegação na tela.

Passo 2
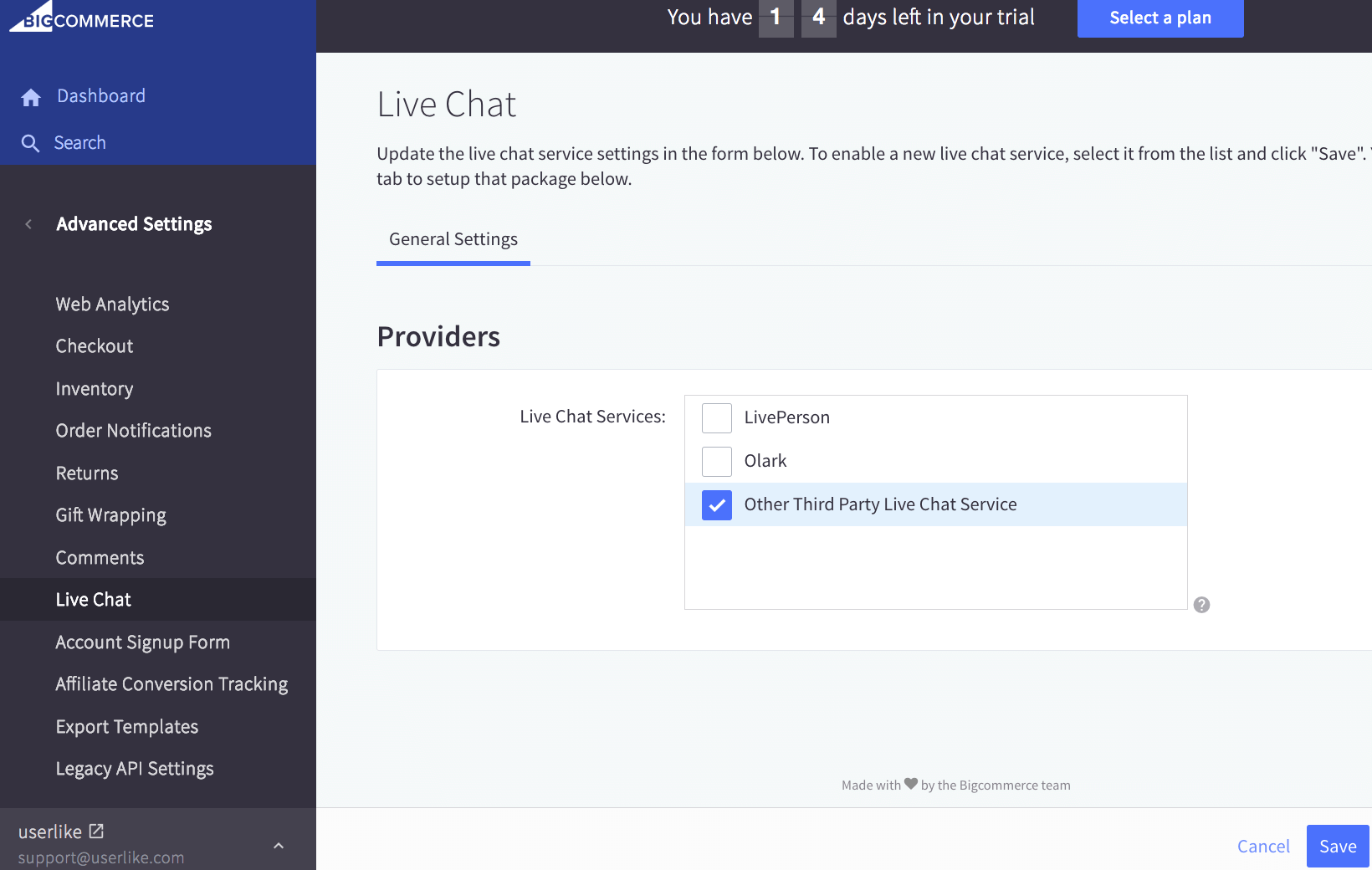
Selecione Chat ao vivo na barra de navegação à esquerda, em seguida, escolha Outro serviço de chat ao vivo de terceiros nas opções disponíveis e salve depois.

Passo 3
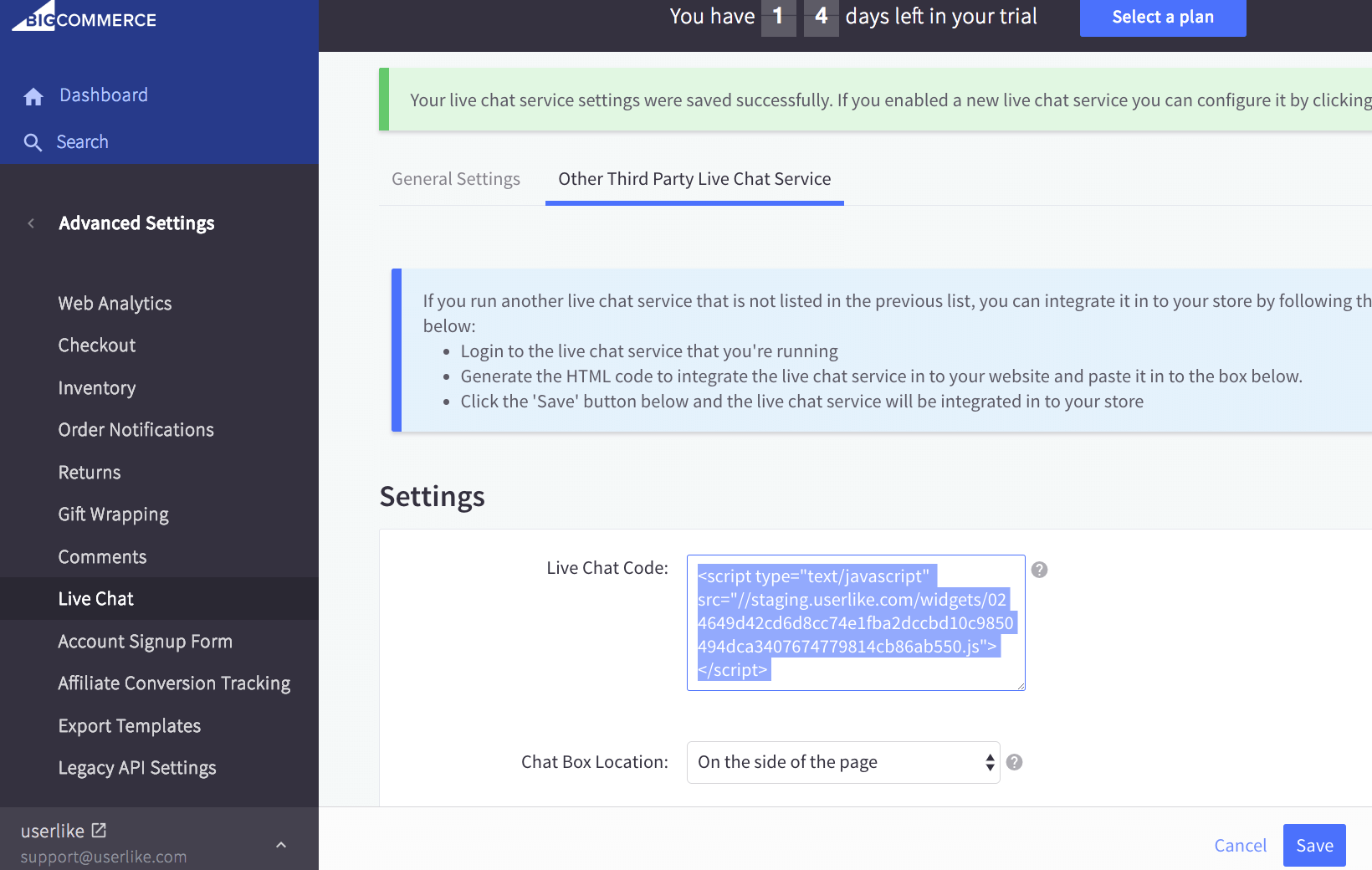
Selecione a guia Outro Serviço de Chat Ao Vivo de Terceiros ao lado da guia Configurações Gerais. Insira o código do widget Userlike na caixa e clique em Salvar. Agora você está pronto para começar.
Encontre o código único do widget em Canais > Widgets do site > Escolha um widget > Instalar > Código do widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Para evitar conflitos de CSS com o cliente de bate-papo, aconselhamos que você não use "iframe { !important }" em seu CSS. É melhor ser mais específico e excluir o cliente de bate-papo Userlike usando "iframe:not(.userlike) { !important }".

Resolução de Problemas
Se o seu widget Userlike não aparecer na sua loja, tente usar outro local da caixa de chat. Em geral, diferentes temas do BigCommerce podem entrar em conflito com plugins de terceiros. Saiba mais nesta discussão no fórum de suporte do BigCommerce.
read this article in English:
https://docs.userlike.com/setup/integration/bigcommerce
