Stap 1
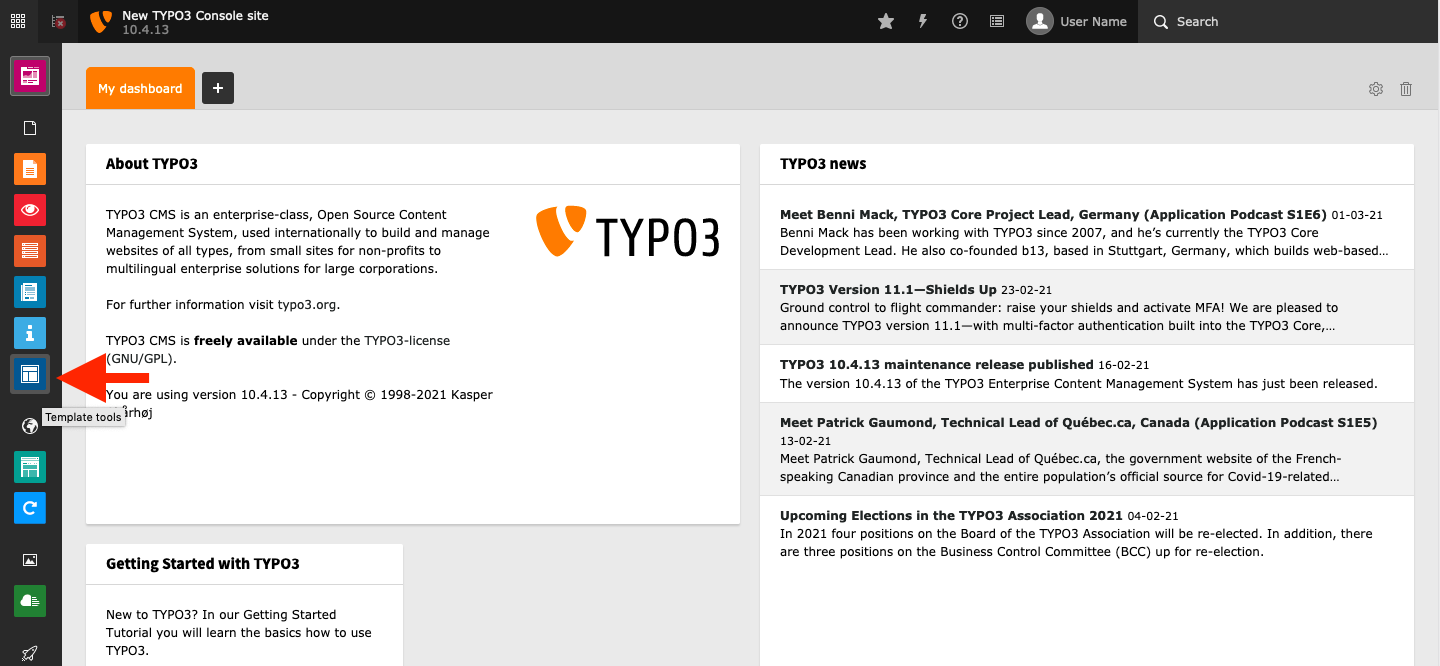
Log in op uw Typo3-backend en ga via het menu aan de linkerkant naar Template Tools.

Stap 2
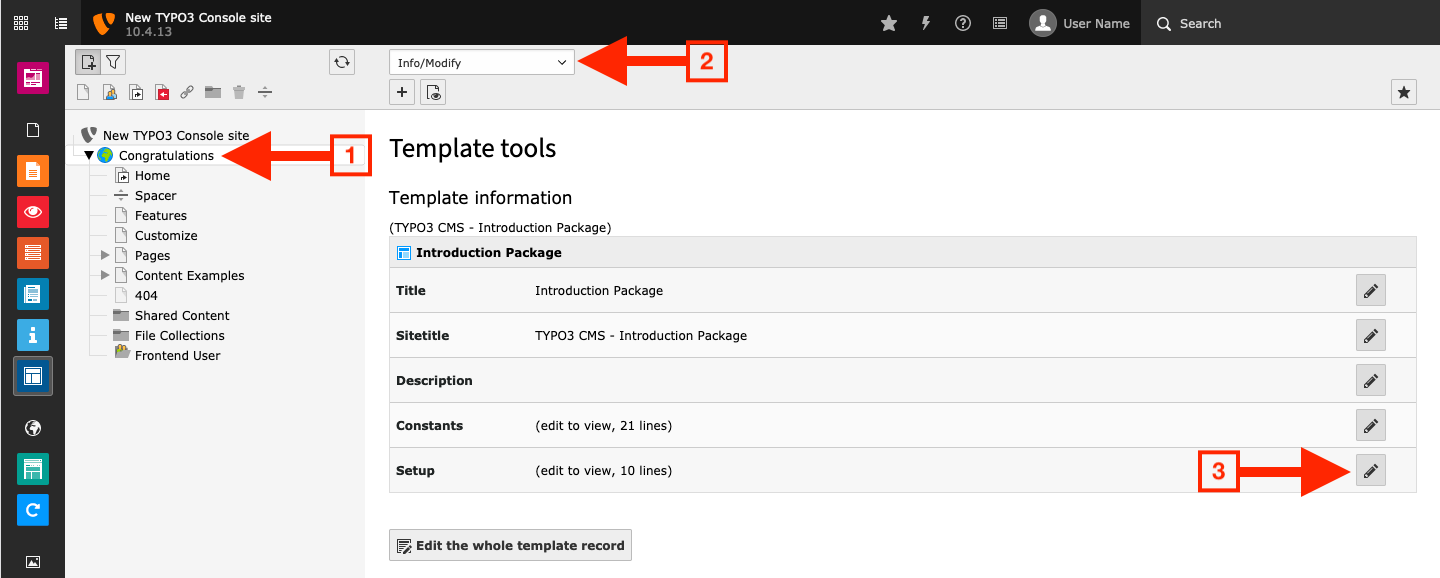
Klik in dit scherm op de sjabloon waaraan u de widget wilt toevoegen (1). Ga vervolgens via het dropdown-menu naar Info/Wijzigen (2). Klik in de Sjablooninformatie op het potloodsymbool onder Instellen om de configuratie van de sjablooninstelling aan te passen (3).

Stap 3
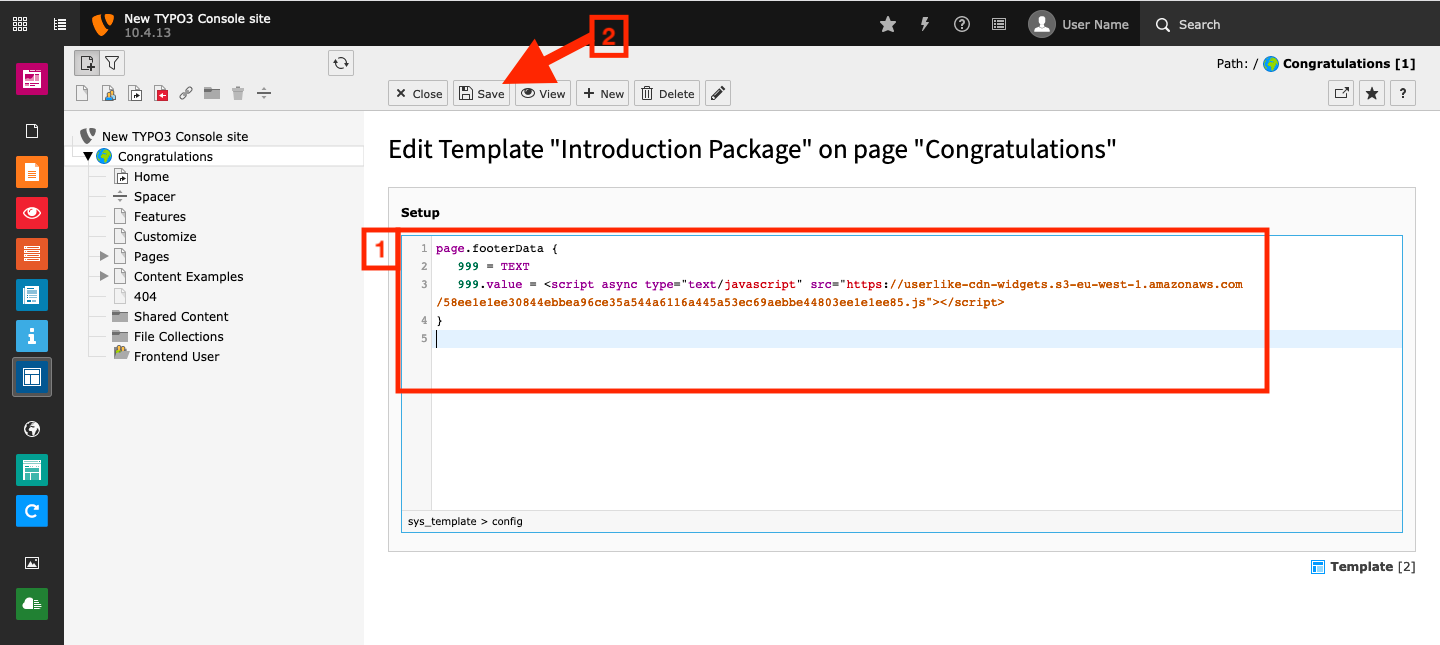
Voeg de widget met TypoScript toe aan uw sjabloon door een van de onderstaande methoden te gebruiken (1). Vergeet niet om uw wijzigingen op te slaan wanneer u klaar bent (2).

Stap 4
Gefeliciteerd. Userlike verschijnt nu op uw website.
Integratie met TypoScript
TypoScript is een configuratietaal waarmee u aspecten van uw Typo3-frontend kunt definiëren zonder in de eigenlijke code van uw website te hoeven duiken.
De volgende voorbeelden laten u twee eenvoudige methoden zien om de Userlike-widget-snippet in een van uw Typo3-templates te integreren. Voor geavanceerder gebruik raden we u aan om te kijken naar de officiële TypoScript-introductie of de officiële TypoScript-referentiedocumentatie.
Methode 1: Gebruik van
footerData. Gebruik gewoon de widget-snippet van de widget die u in het onderstaande TypoScript-voorbeeld wilt integreren. Hoe u uw widget-snippet kunt verkrijgen, vindt u in onze Website-integratie-tutorial. Voor meer informatie over de eigenschap footerData, lees het bijbehorende gedeelte van de TypoScript-documentatie.javascriptpage.footerData { 999 = TEXT 999.value = <script async type="text/javascript" src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708XXXXXXX4ed9a443548c2a54814ff70XXXXX41446ddaa1561d840a5db69.js"></script> }
Methode 2: Gebruik van
includeJSFooter. Met deze methode kunt u handmatig de script-tag maken die de widget laadt. Dit geeft u meer configuratie-opties. Bijvoorbeeld, u kunt het script uitsluiten van de automatische script concatenatie die Typo3 uitvoert, zoals getoond in het volgende voorbeeld. Meer informatie vindt u in de TypoScript-documentatie voor de [includeJSFootereigenschap.](https://docs.typo3.org/m/typo3/reference-typoscript/master/en-us/Setup/Page/Index.html#includejsfooter-array).javascriptpage.includeJSFooter.userlike = https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2a54814ff7025f41941446ddaa1561d840a5db69.js page.includeJSFooter.userlike.type = text/javascript page.includeJSFooter.userlike.async = 1 page.includeJSFooter.userlike.external = 1 page.includeJSFooter.userlike.excludeFromConcatenation = 1
read this article in English:
https://docs.userlike.com/setup/integration/typo3
