Inleiding
Google Tag Manager stelt je in staat om Userlike op een flexibele manier in je website te integreren door middel van tags en triggers. Maak hier je Tag Manager-account aan hier.
Voordelen van het gebruik van de Tag Manager met Userlike:
- Laad widgets met verschillend gedrag of taal op basis van het domein of de URL waarop ze worden gebruikt.
- Verander je widget-instellingen zonder je website te implementeren, zodat wijzigingen kunnen worden aangebracht zonder de hulp van de IT-afdeling.
Volg de onderstaande stappen om Google Tag Manager met Userlike te verbinden.
Stap 1
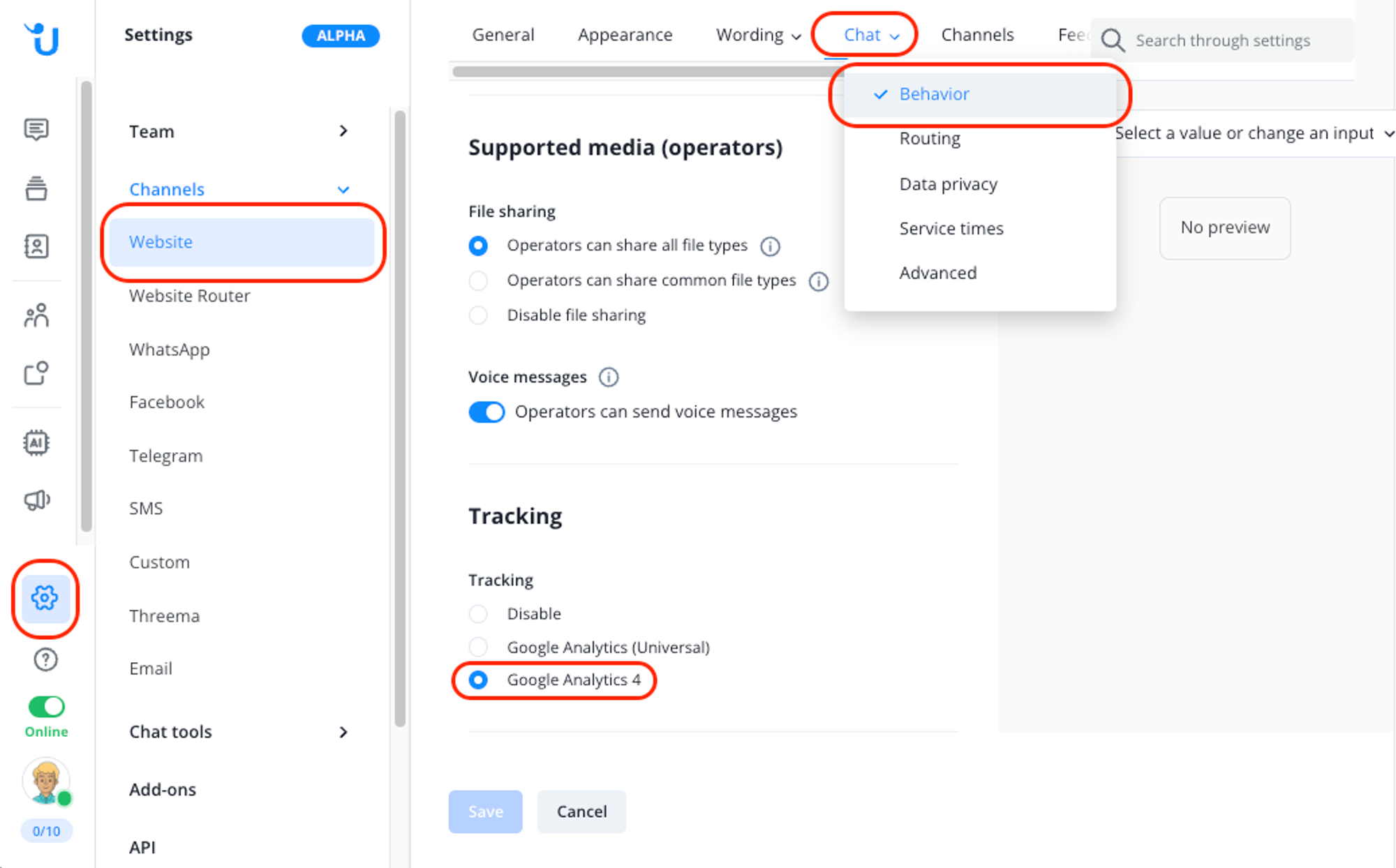
Zorg ervoor dat je "Google Analytics 4" hebt ingeschakeld in de widgetinstellingen onder Chat > Gedrag > Tracking.

Stap 2
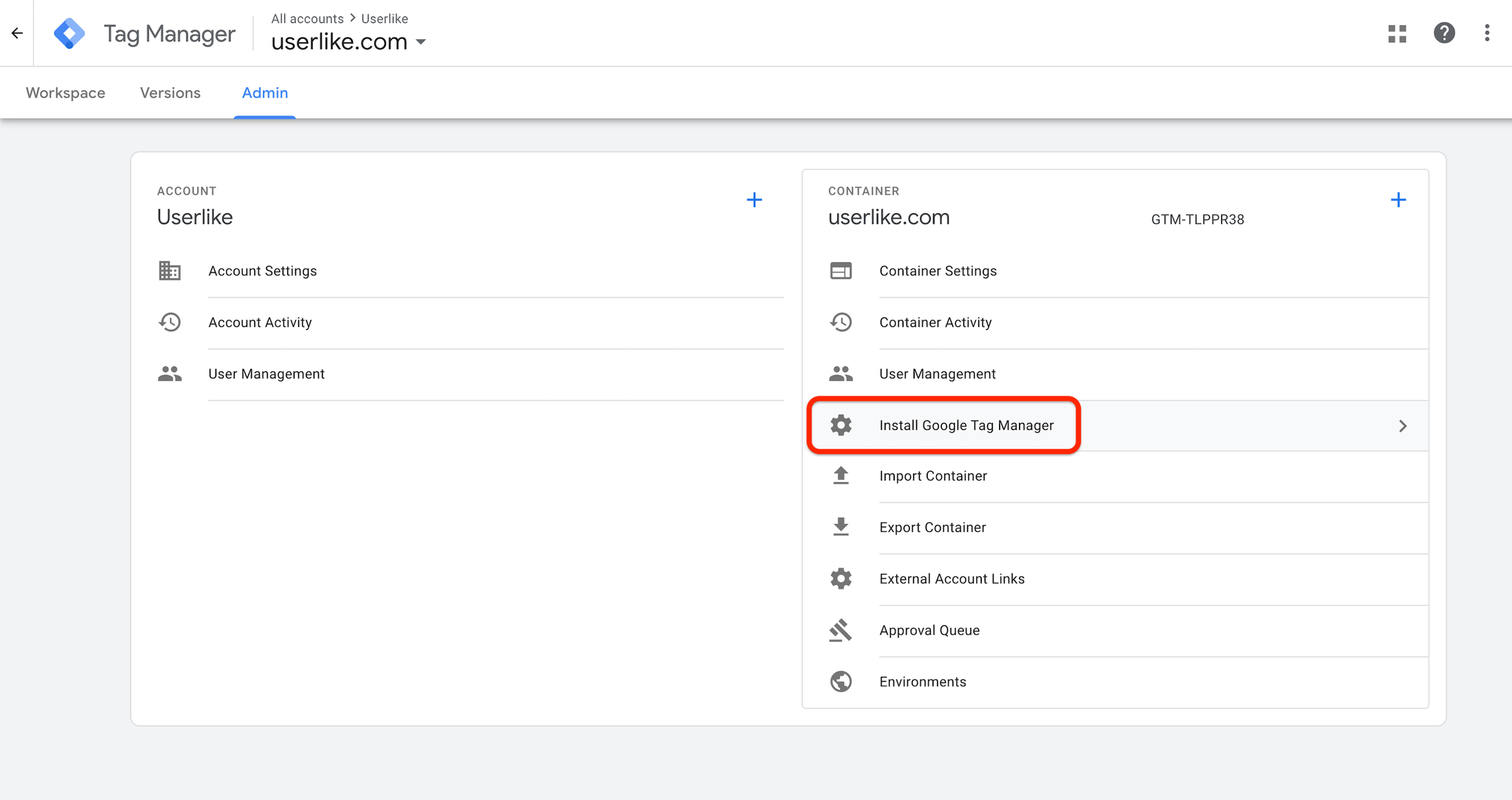
Nadat je je Tag Manager-account hebt ingesteld, maak je een container aan of selecteer je een container voor je website en klik je op Installeren om je JavaScript-code te bekijken.

Stap 3
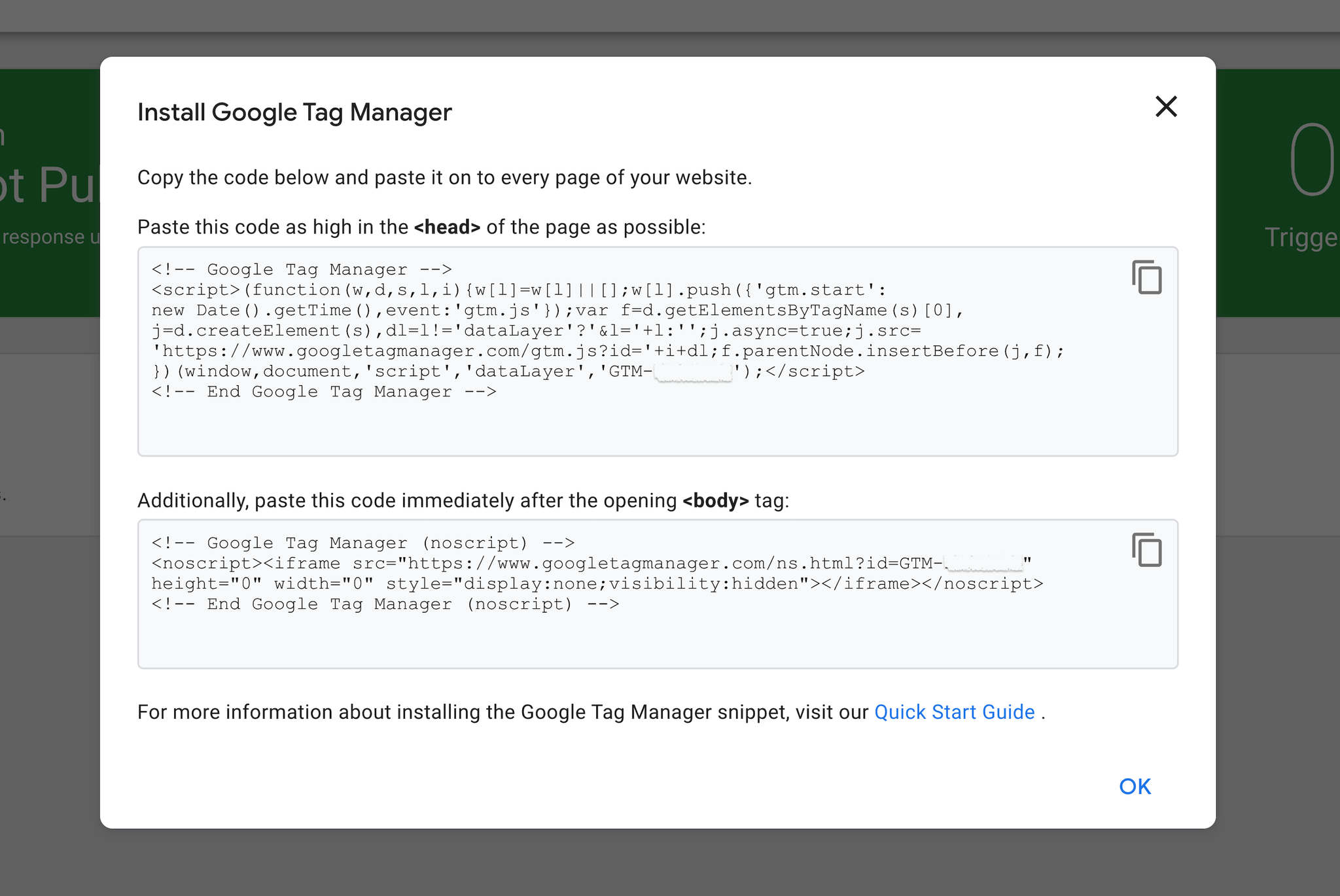
Haal de code op en implementeer deze op je website. Voor meer informatie kun je terecht op de documentatie van Google.

Stap 4
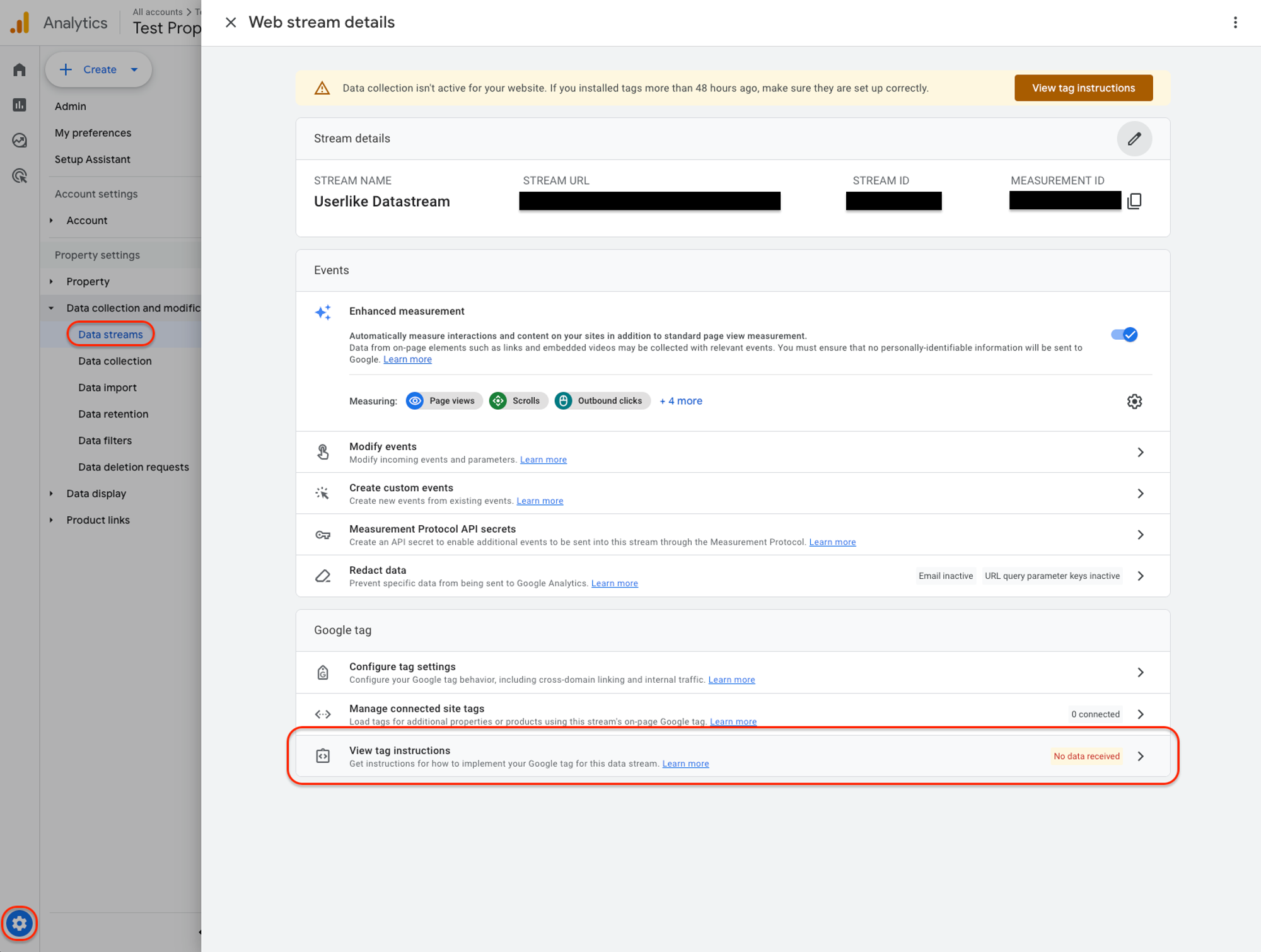
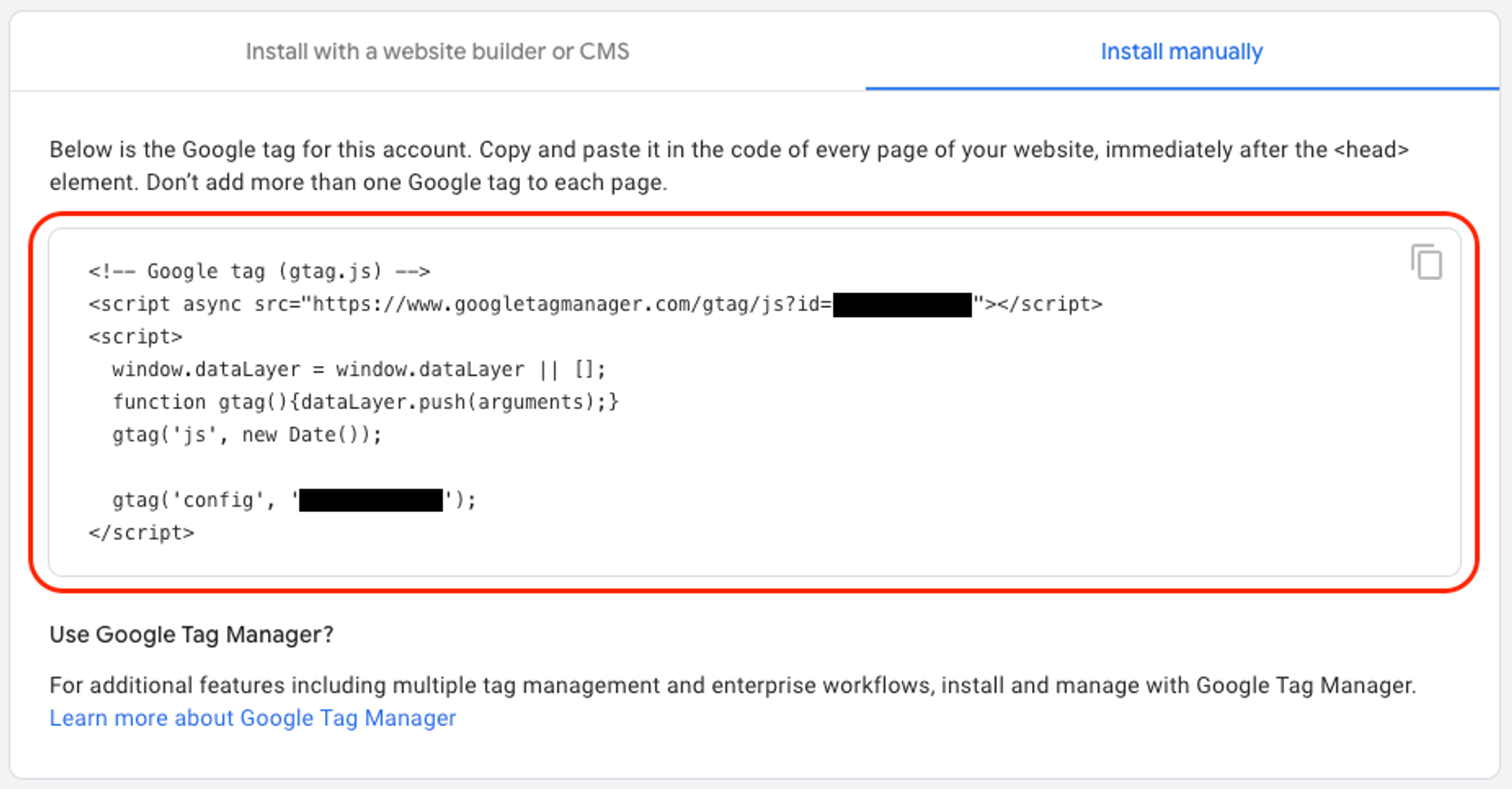
Ga naar je Google Analytics-account en ga naar Beheer > Gegevensverzameling en aanpassing > Gegevensstromen, ****open je gegevensstroom en klik op Bekijk taginstructies.

Selecteer vervolgens het tabblad Handmatig installeren en kopieer de scripttag (Google-tag).

Stap 5
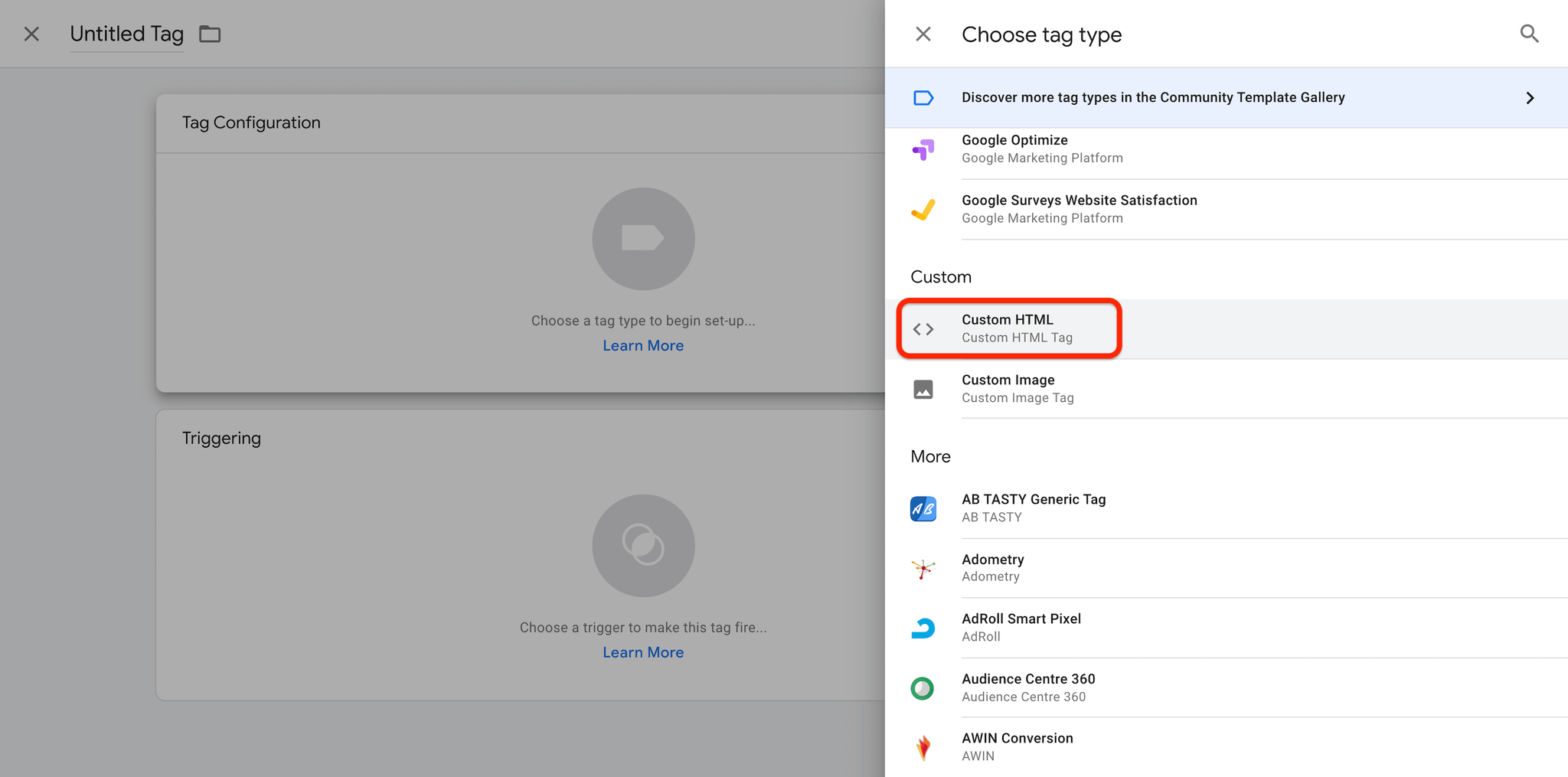
Maak een nieuwe tag aan met het tagtype "Aangepaste HTML".

Stap 6
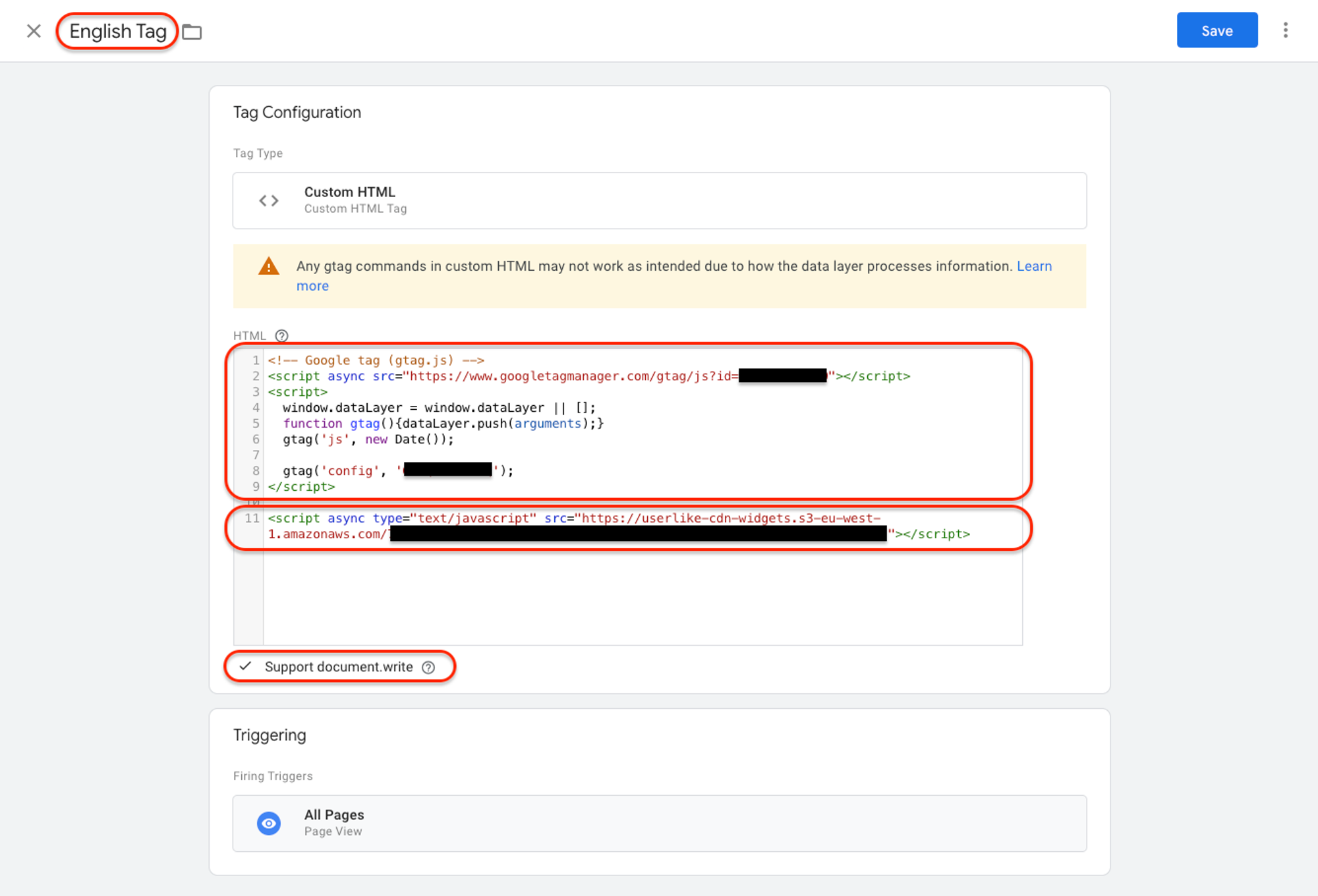
Noem uw tag en plak uw Google-tag en uw Userlike Widget-code in de volgorde zoals afgebeeld in de volgende afbeelding.
Zorg ervoor dat u de optie Support document.write aanvinkt.
U vindt uw Userlike Widget-code in de instellingen van de widget onder Installeren > JavaScript Widget-code.

Om CSS-conflicten met de chatclient te voorkomen, raden we aan om geen
iframe { !important } te gebruiken in je CSS. Wees specifieker en sluit de Userlike chatclient uit door iframe:not(.userlike) { !important } te gebruiken.Stap 7
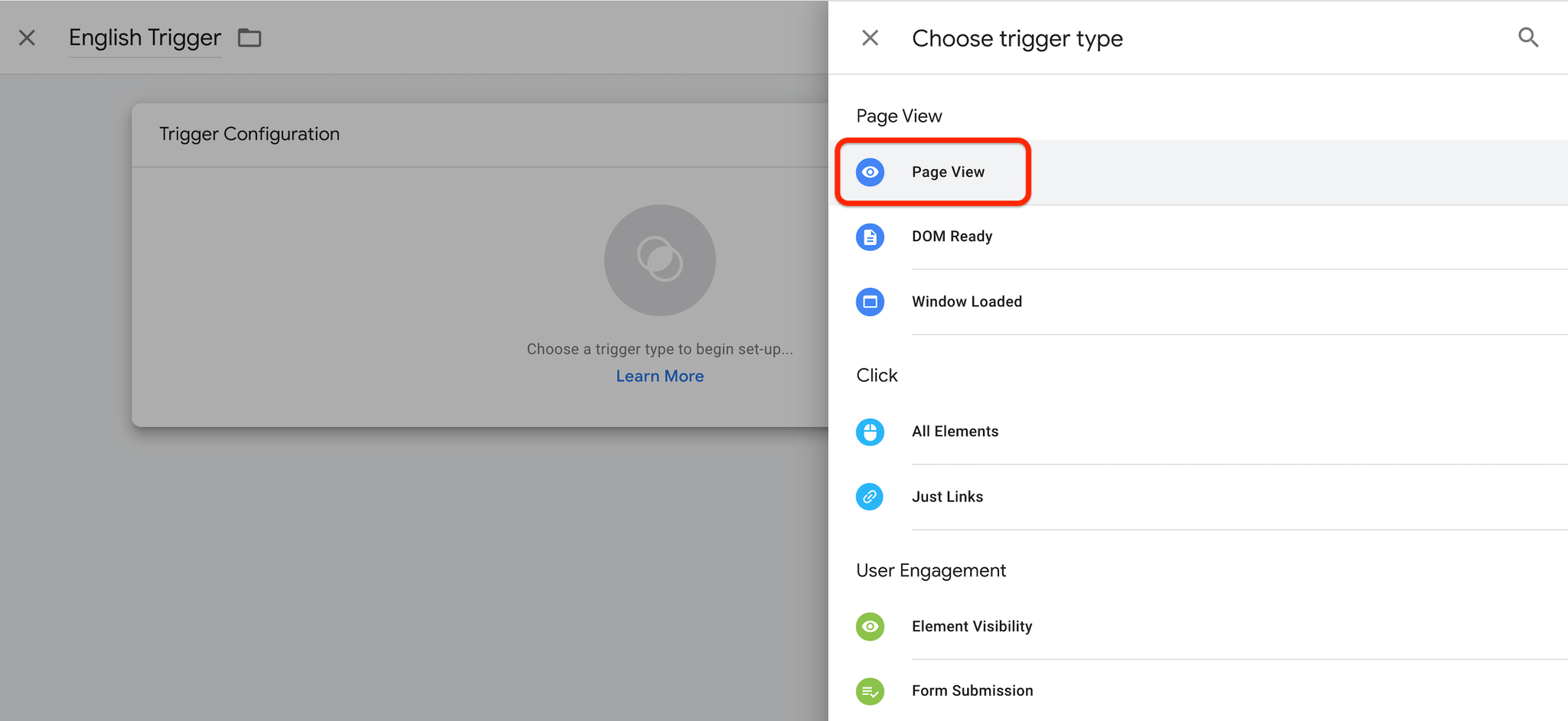
Voeg een trigger toe aan de tag. Bijvoorbeeld, als je wilt dat je Widget wordt geladen wanneer een bezoeker een bepaalde pagina bezoekt, selecteer dan het triggertype "Paginaweergave".

Stap 8
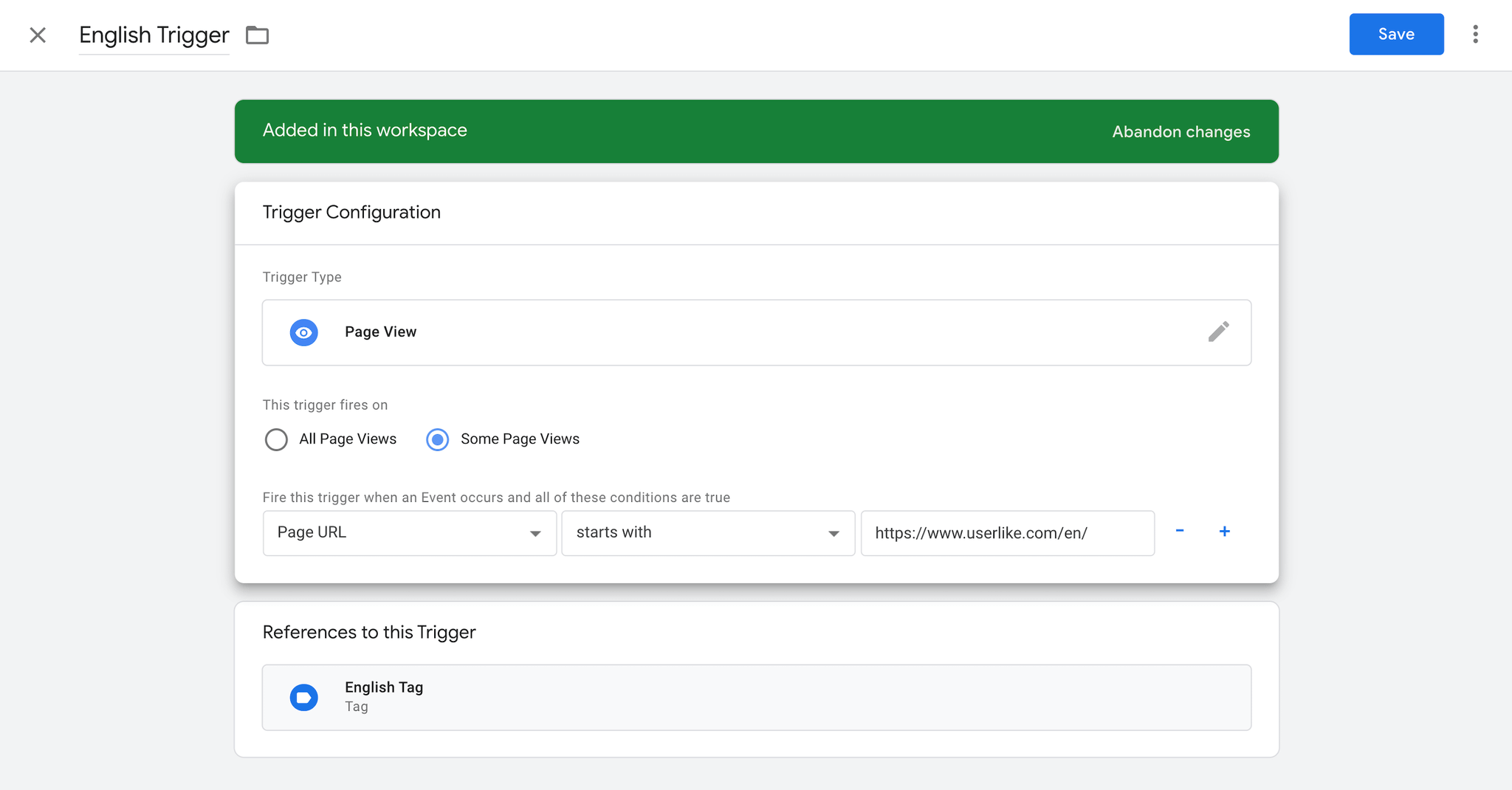
Pas de trigger aan naar uw wensen met de voorwaarden die worden gegeven voor elk triggertype. In ons voorbeeld wordt de widget alleen geladen op onze Engelse pagina's.

Stap 9
Indienen en publiceren van uw setup, dan bent u klaar om Userlike te gebruiken met Google Tag Manager.
read this article in English:
https://docs.userlike.com/setup/integration/google-tag-manager
