Stap 1
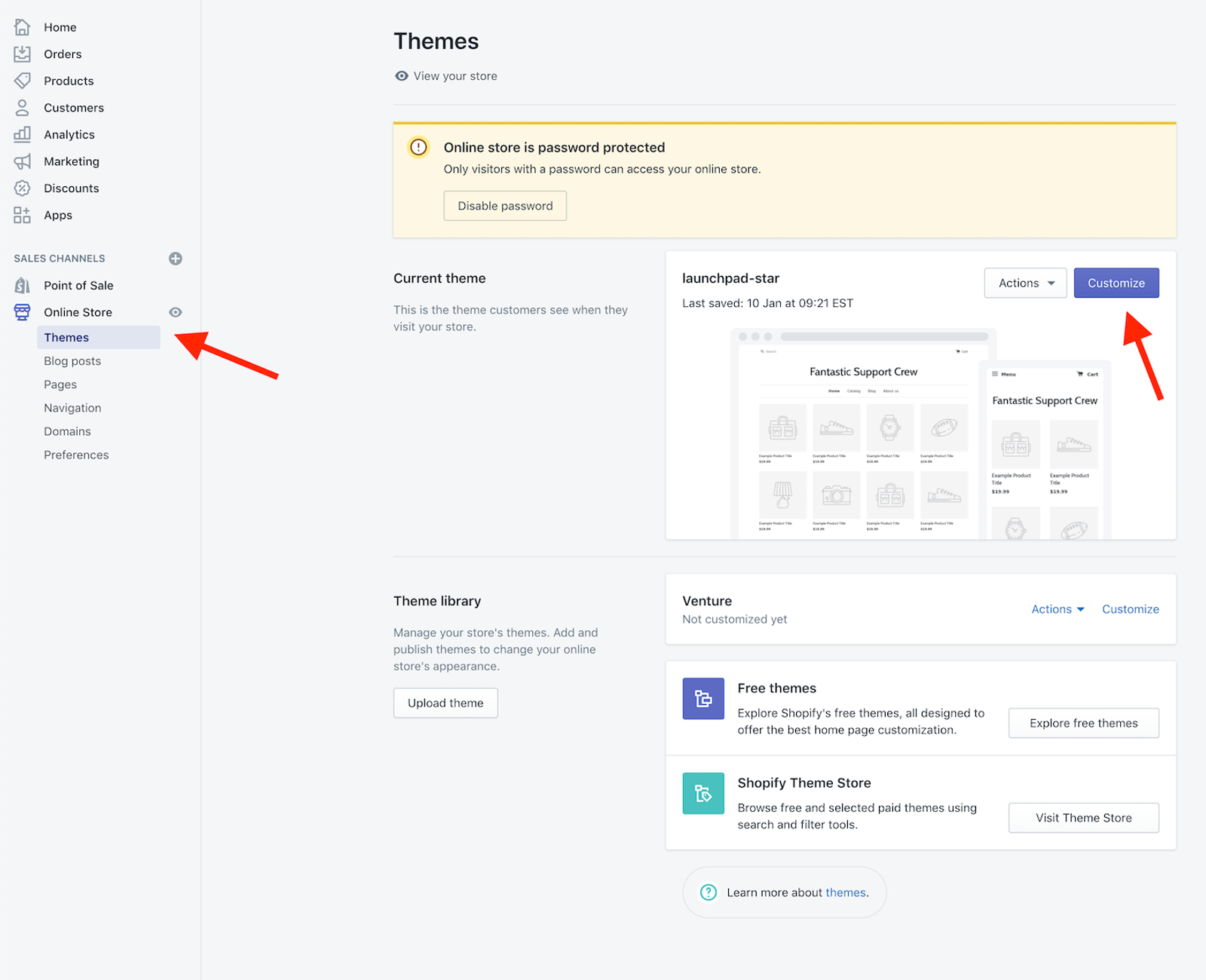
Log in op uw Shopify-backend en selecteer Sales channels > Online store> Themes in de linker navigatiebalk. Klik vervolgens op Customize aan de rechterkant.

Stap 2
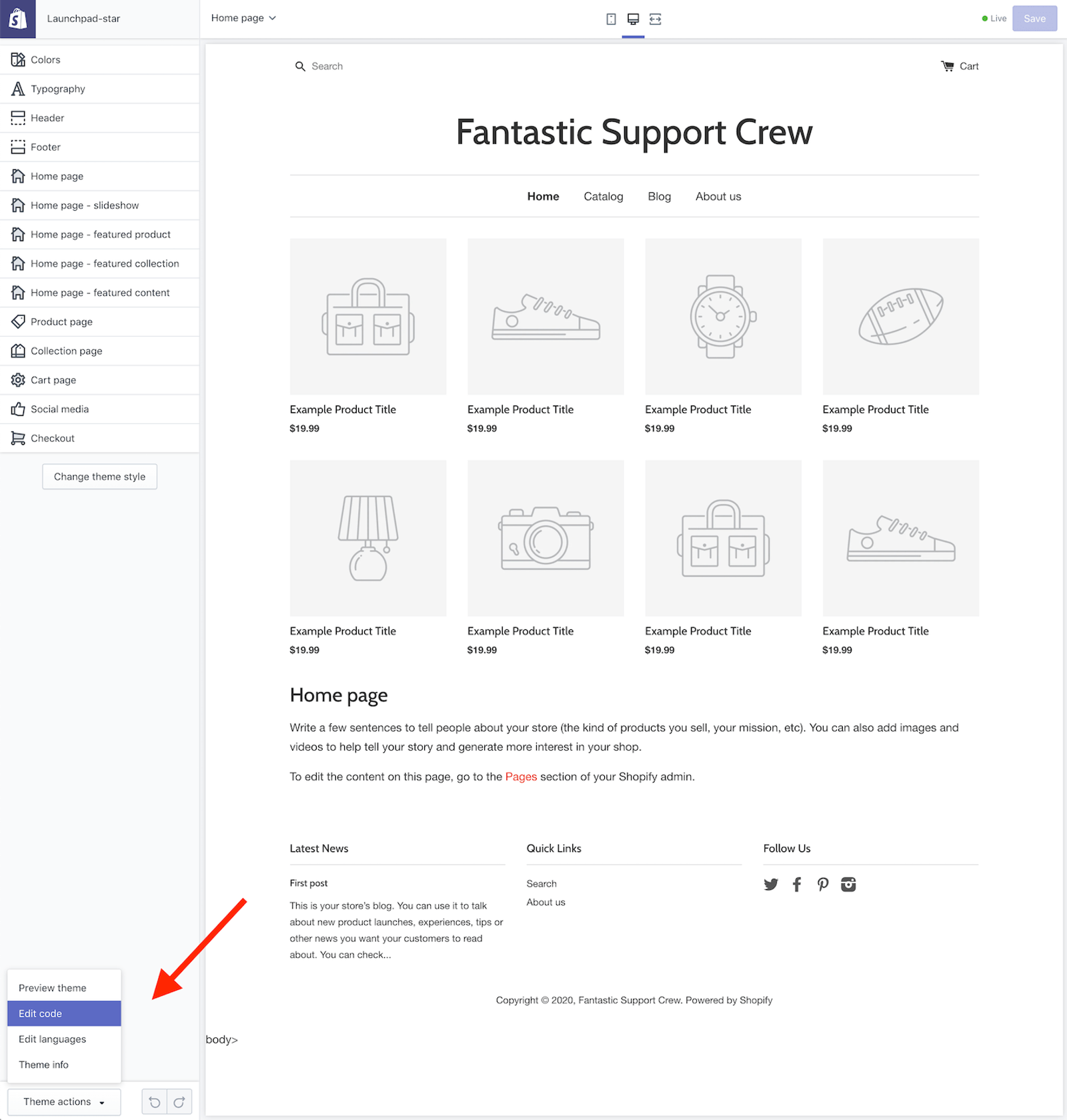
Klik links onderaan op Thema-acties > Code bewerken.

Stap 3
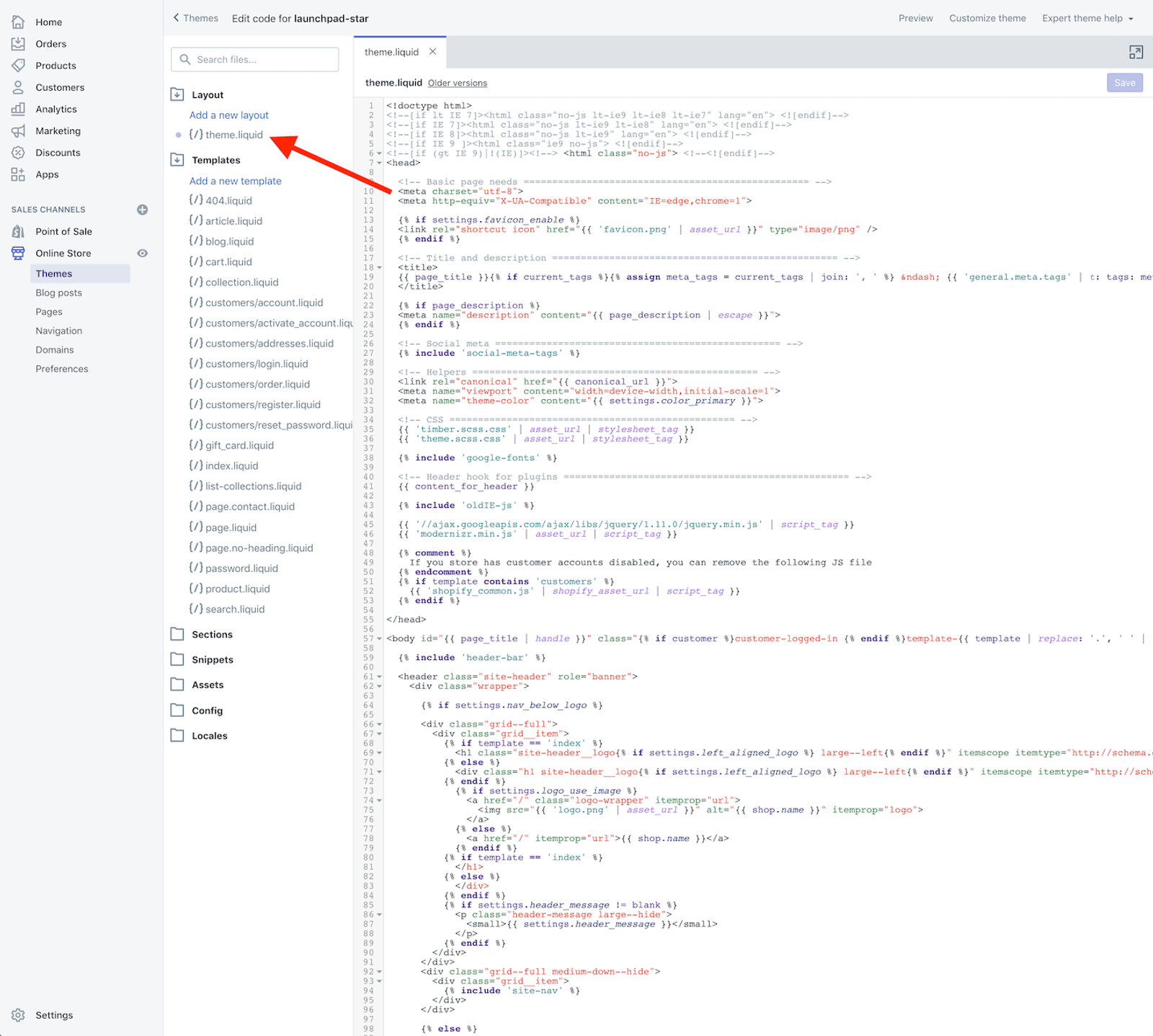
Selecteer het sjabloon "theme.liquid" uit de lay-outmap, ga naar de onderkant van de editor en voeg de Userlike-widgetcode toe vóór de "</body>"-tag. Klik op "Opslaan" en uw Shopify-winkel is uitgerust met Userlike.
Vind de unieke widget-code onder
Kanalen > Website-widgets > Kies een widget > Installeren > JavaScript-widget-code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Om CSS-conflicten met de chatclient te vermijden, raden we u aan om
iframe { !important } niet te gebruiken in uw CSS. Het is beter om specifieker te zijn en de Userlike-chatclient uit te sluiten door iframe:not(.userlike) { !important } te gebruiken.
read this article in English:
https://docs.userlike.com/setup/integration/shopify
