Step 1
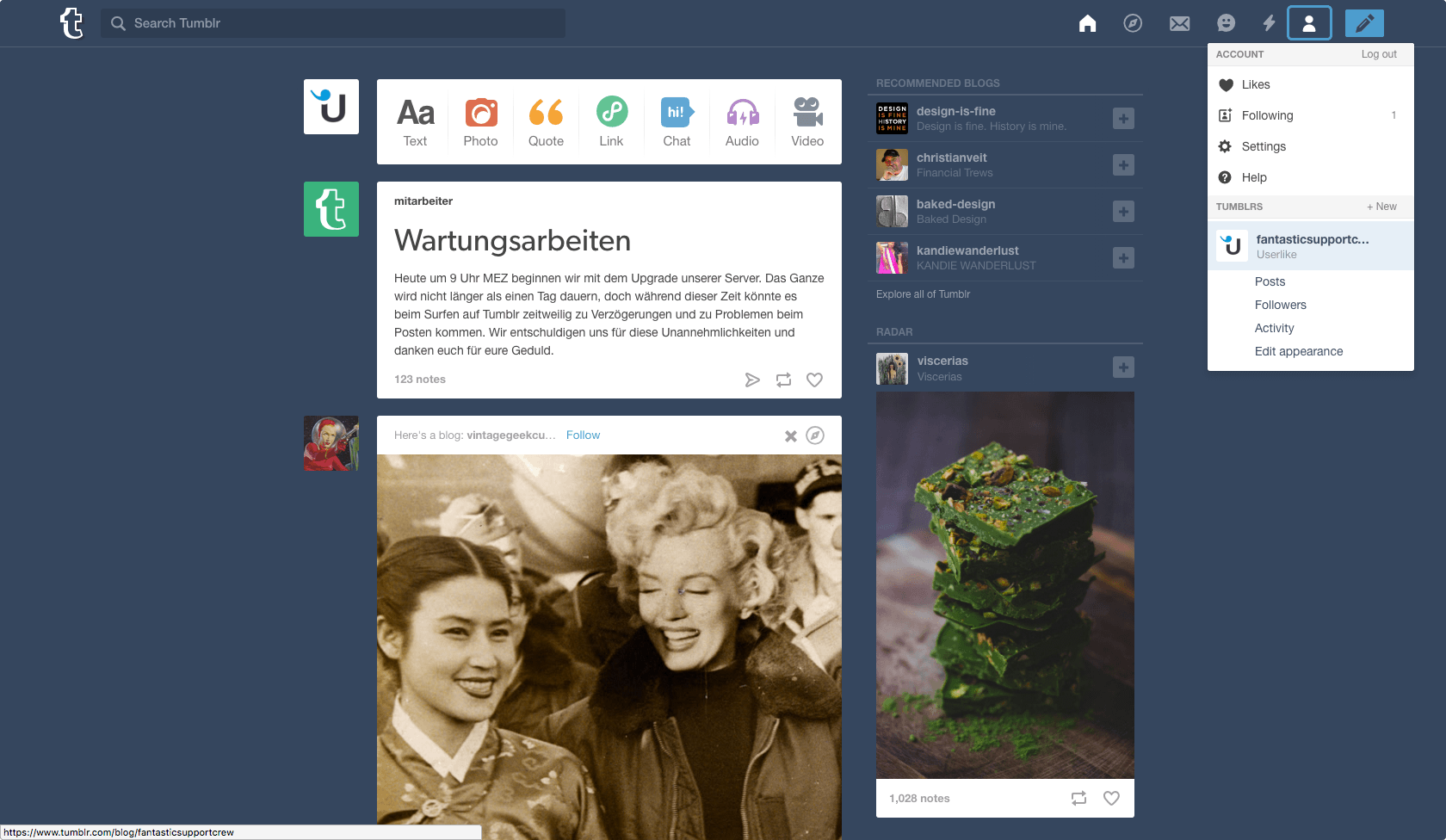
Open your tumblr dashboard, head to Account and click on your tumblr blog below TUMBLRS.

Step 2
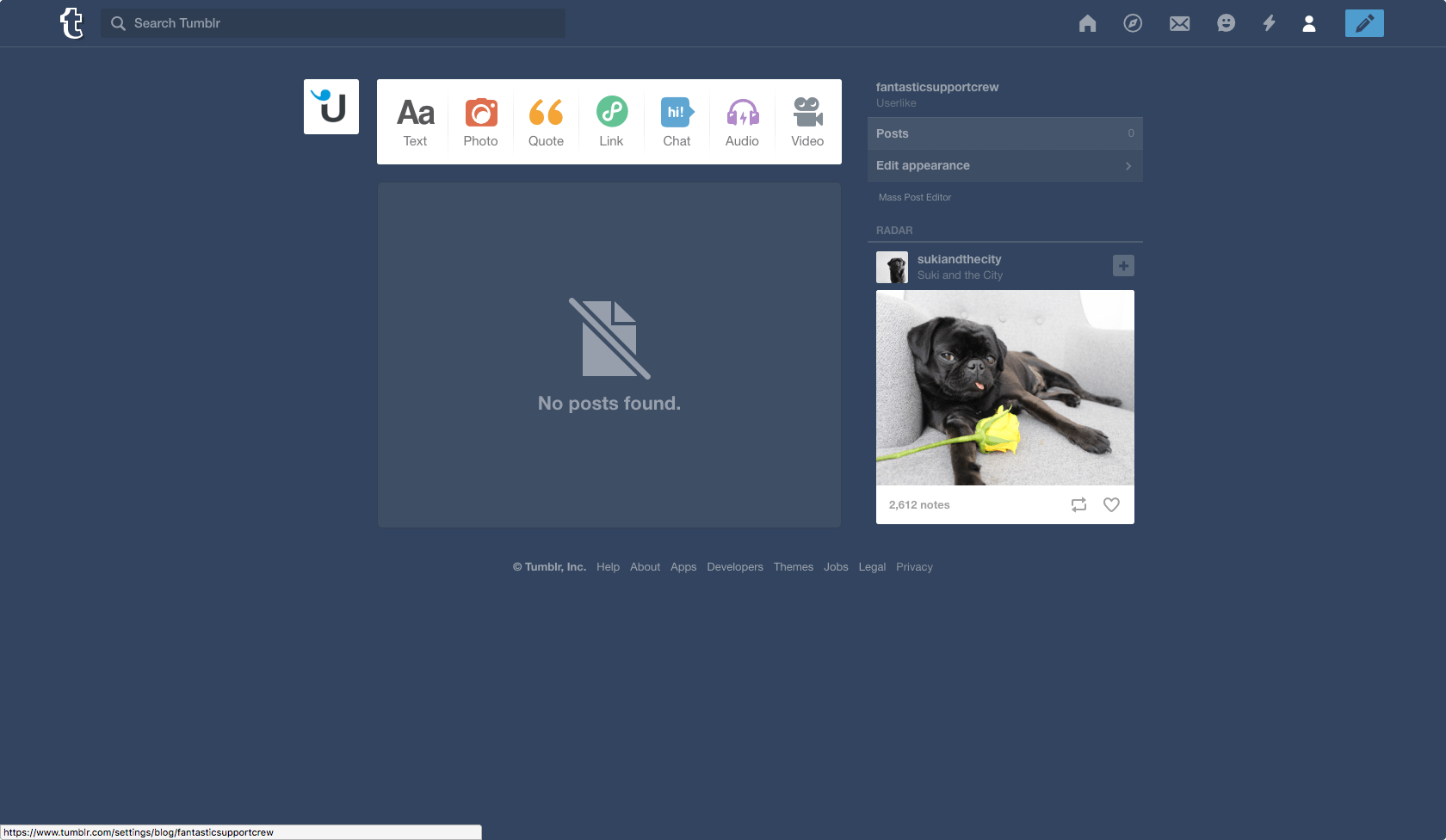
Click Edit appearance on the sidebar.

Step 3
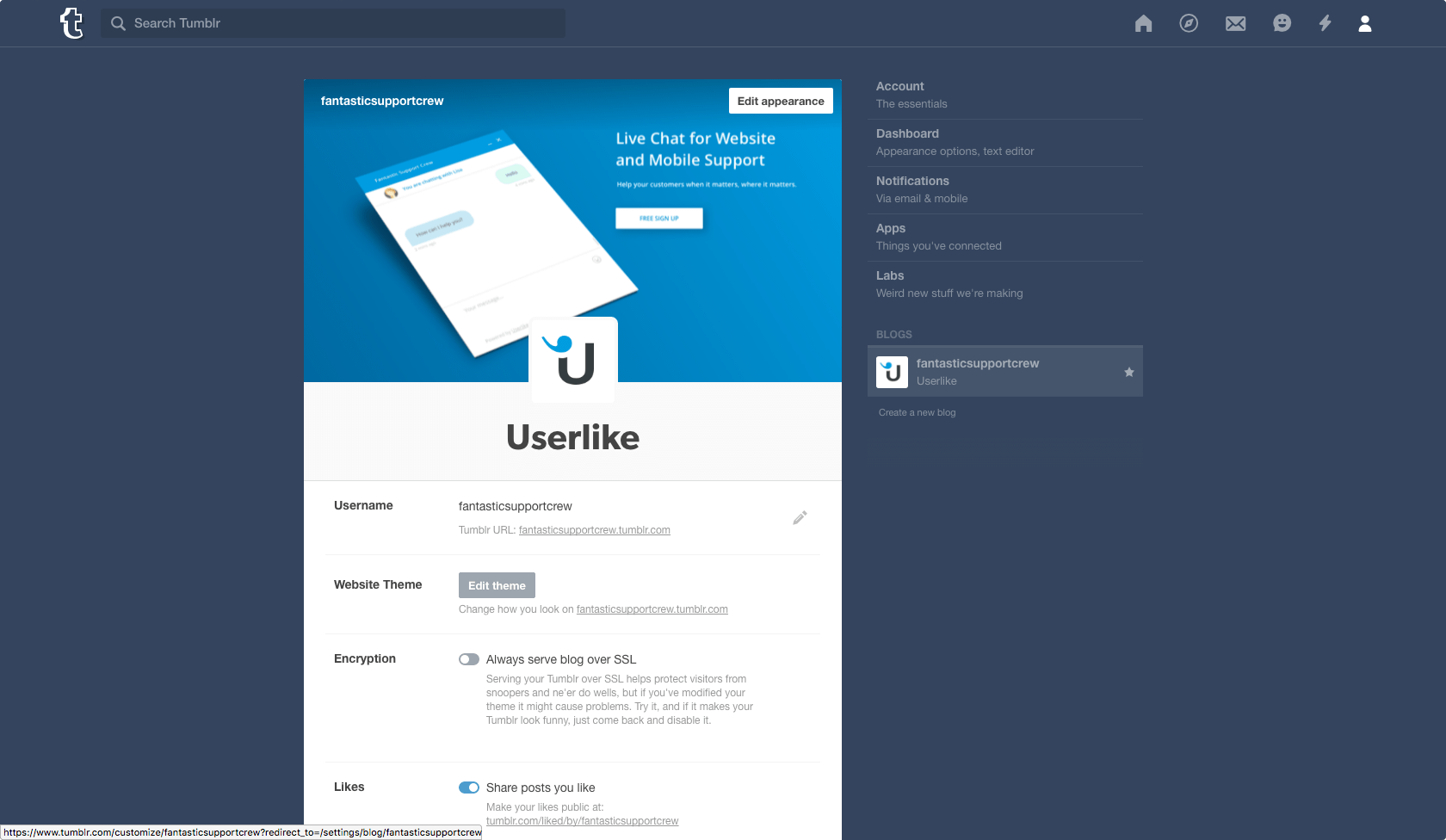
Click on Edit theme inside the content area.

Step 4
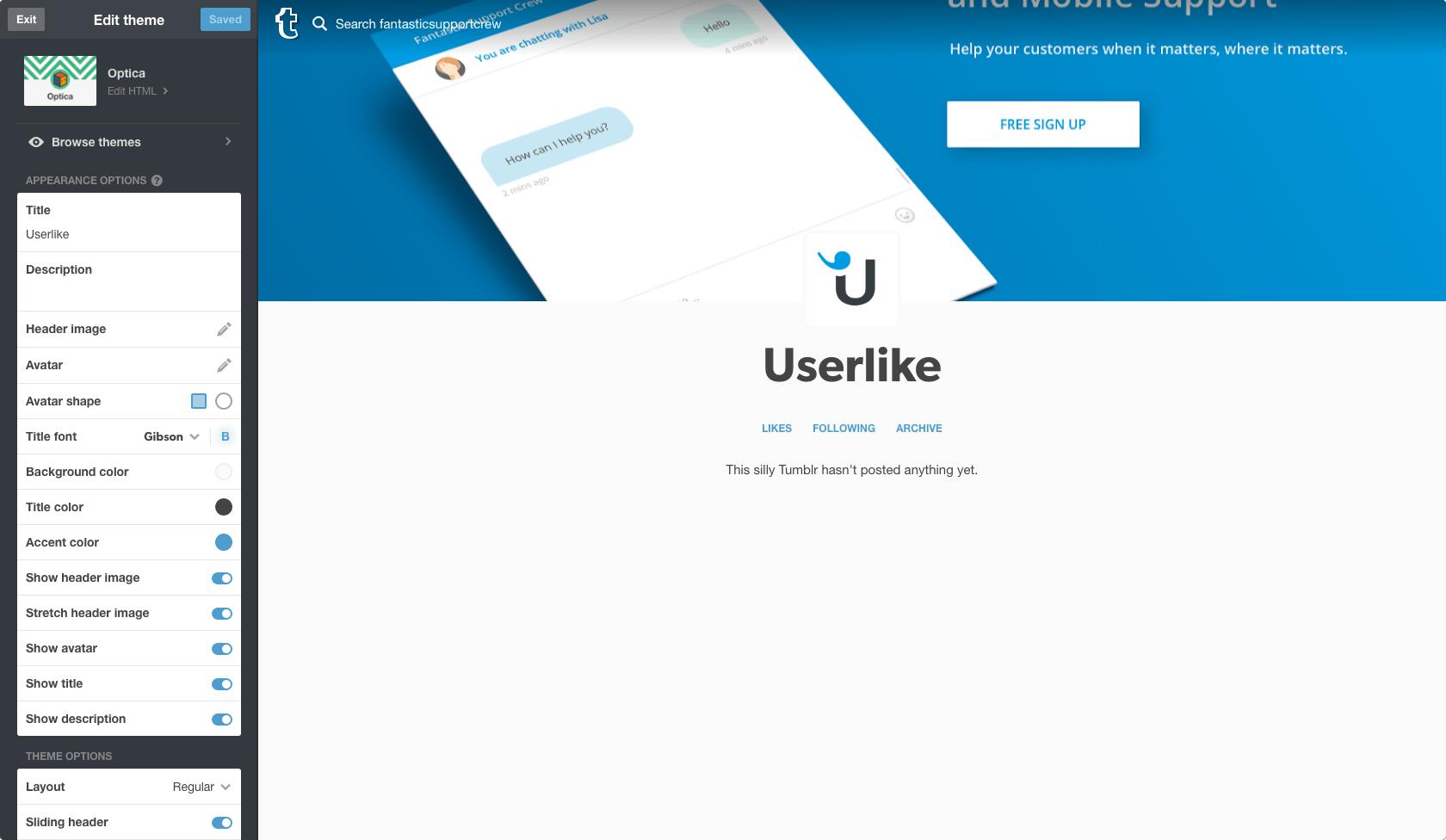
Click on Edit HTML in the top left corner.

Step 5
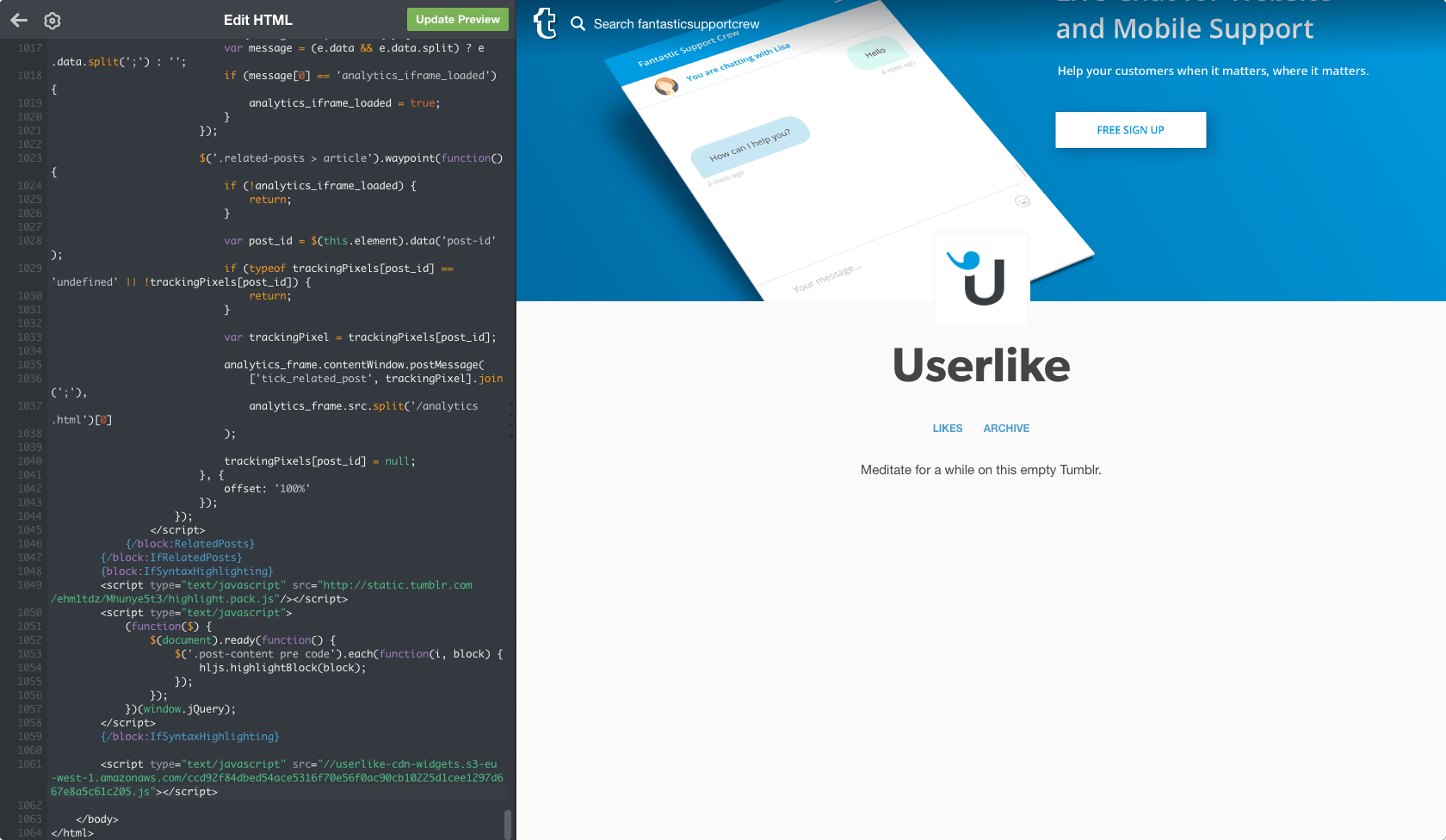
Navigate to the bottom of the editor and paste the Userlike Widget code before the </body>tag. You find the code in your Widget’s settings under Install > JavaScript Widget code Hit Update Preview and Userlike will be added to your tumblr blog.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88XXXXXXX3548c2a54814ff7025fXXXdaa1561d84XXXb69.js"></script>
We strongly advise you to place the script within the body tag of the website to ensure correct loading behavior of the chat client.To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 6
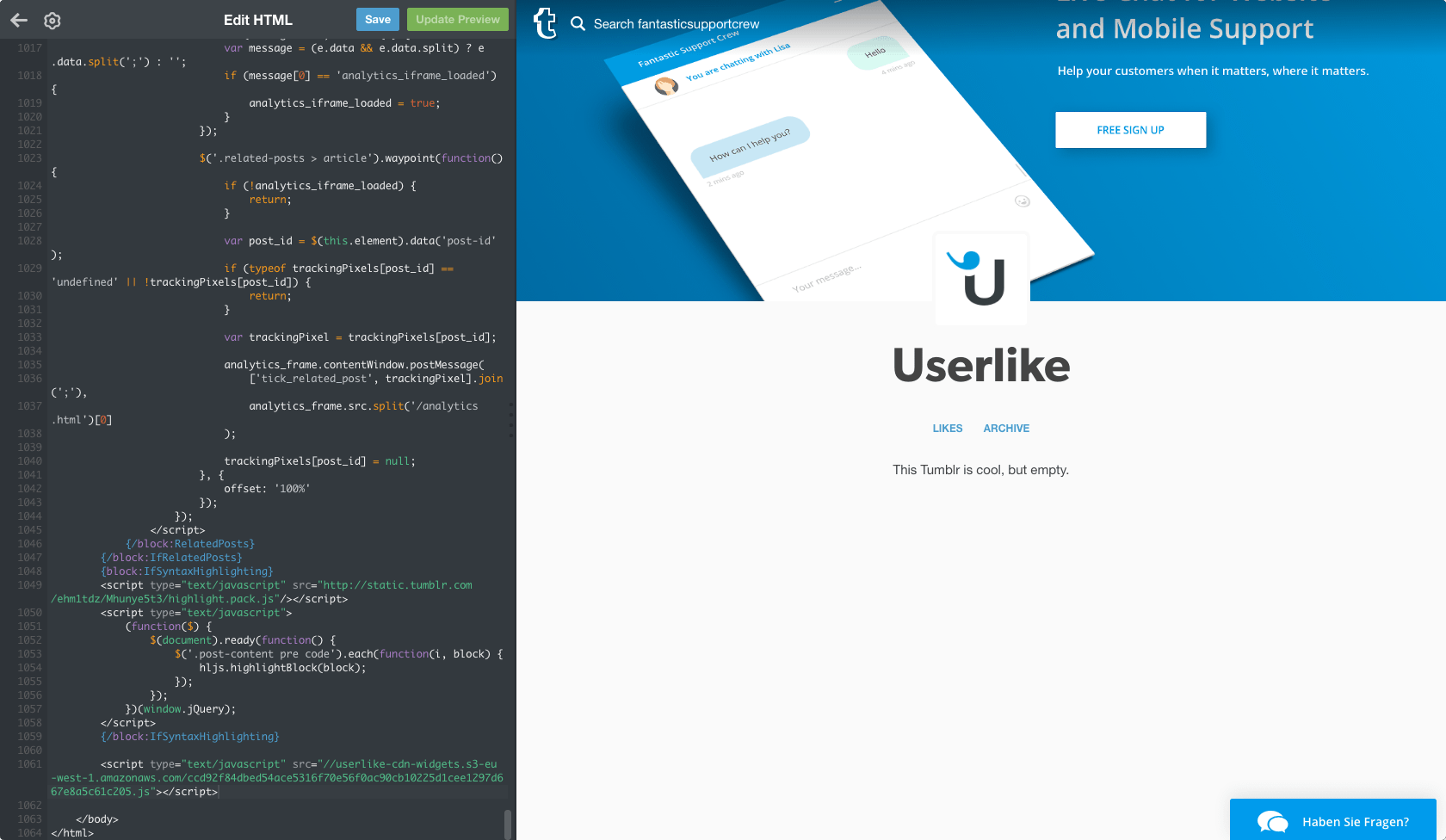
Make sure to click Save and review your updated blog with Userlike on it. Note that updating the preview (Step 5) alone will not save your changes.

If you experience any difficulties or issues with our software or our integrations, check out our help section or start a chat with us.
