Schritt 1
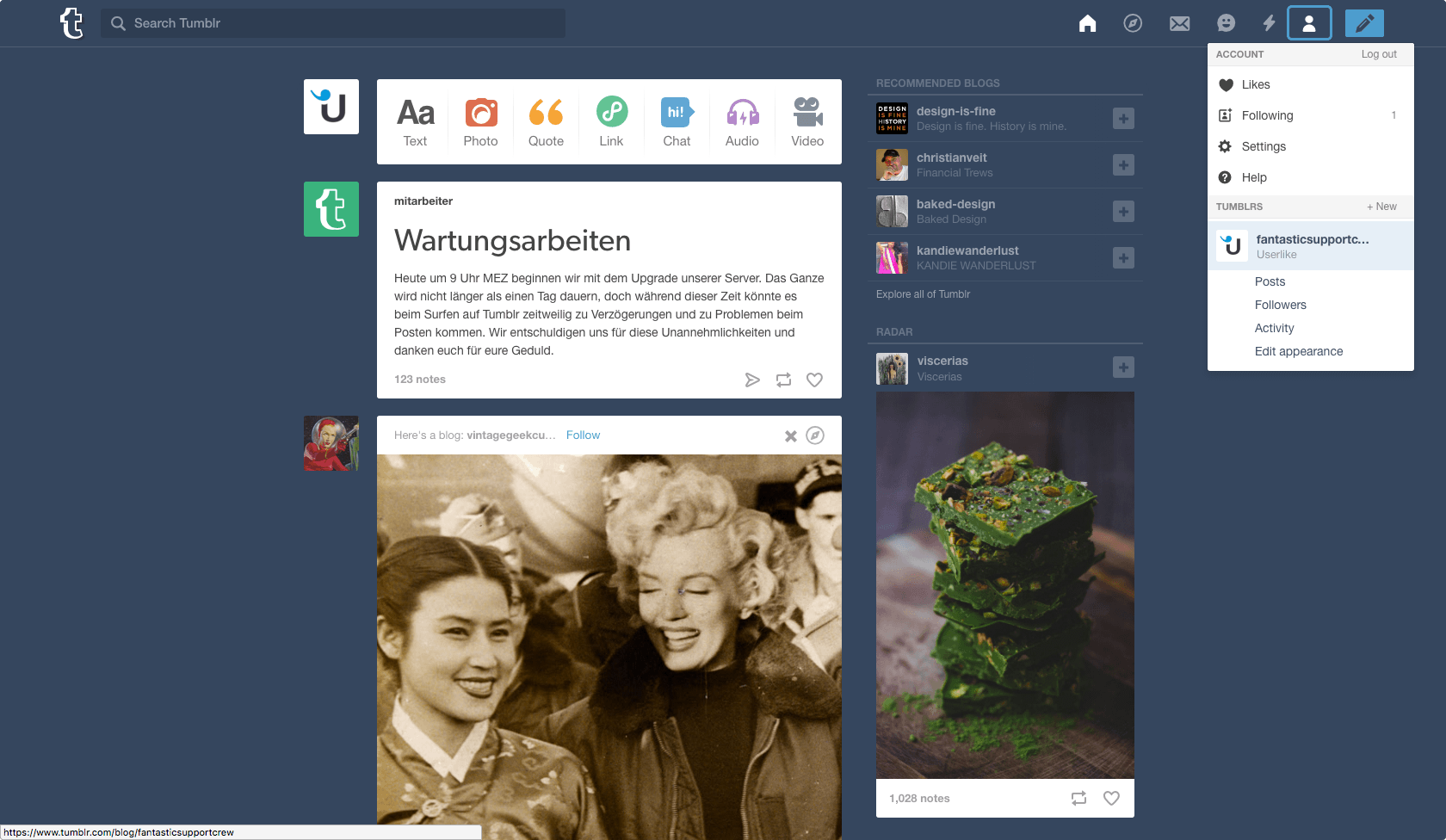
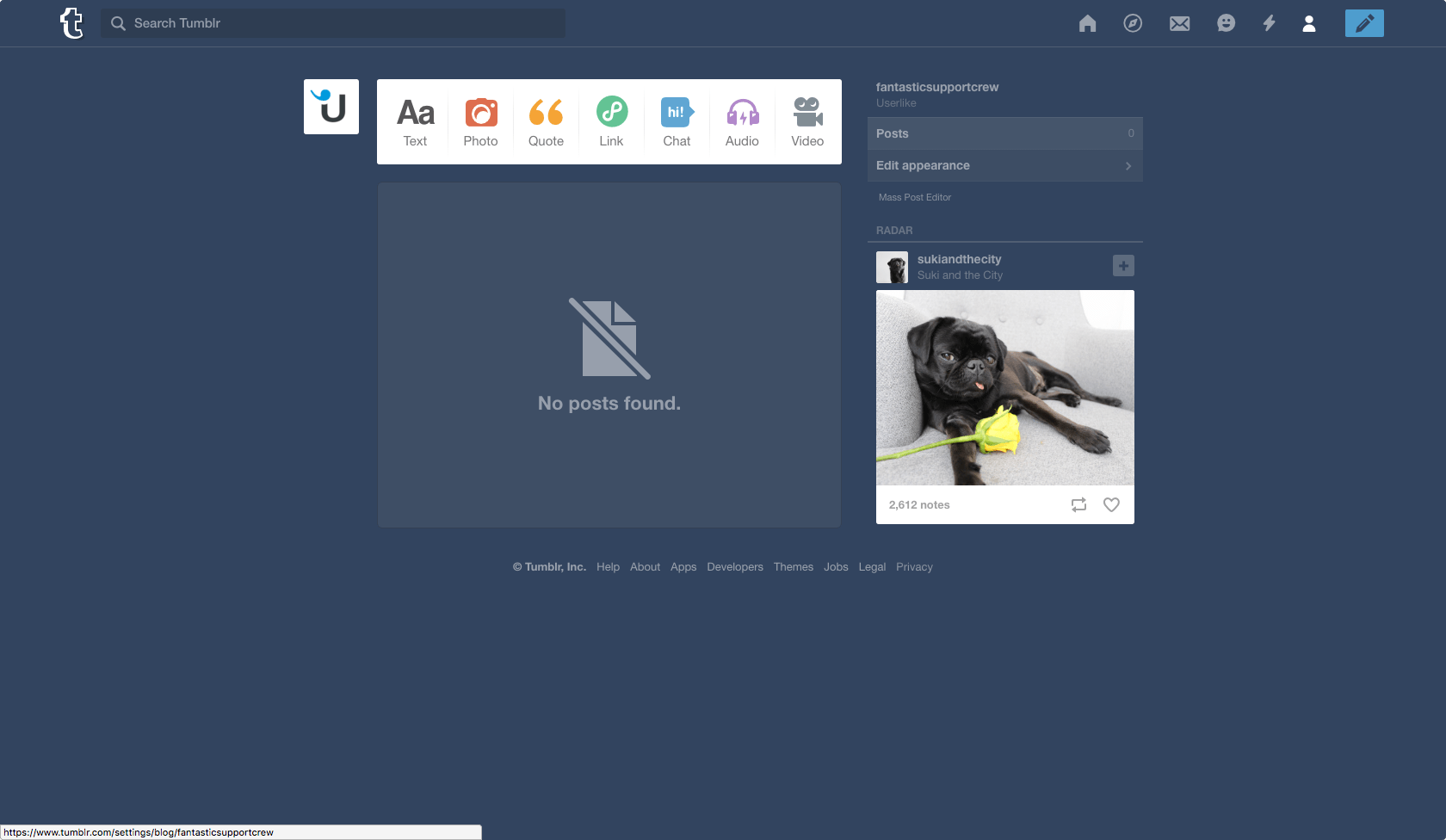
Öffnen Sie Ihr tumblr-Dashboard, gehen Sie auf Account und klicken Sie auf Ihren Tumblr-Blog unter TUMBLRS.

Schritt 2
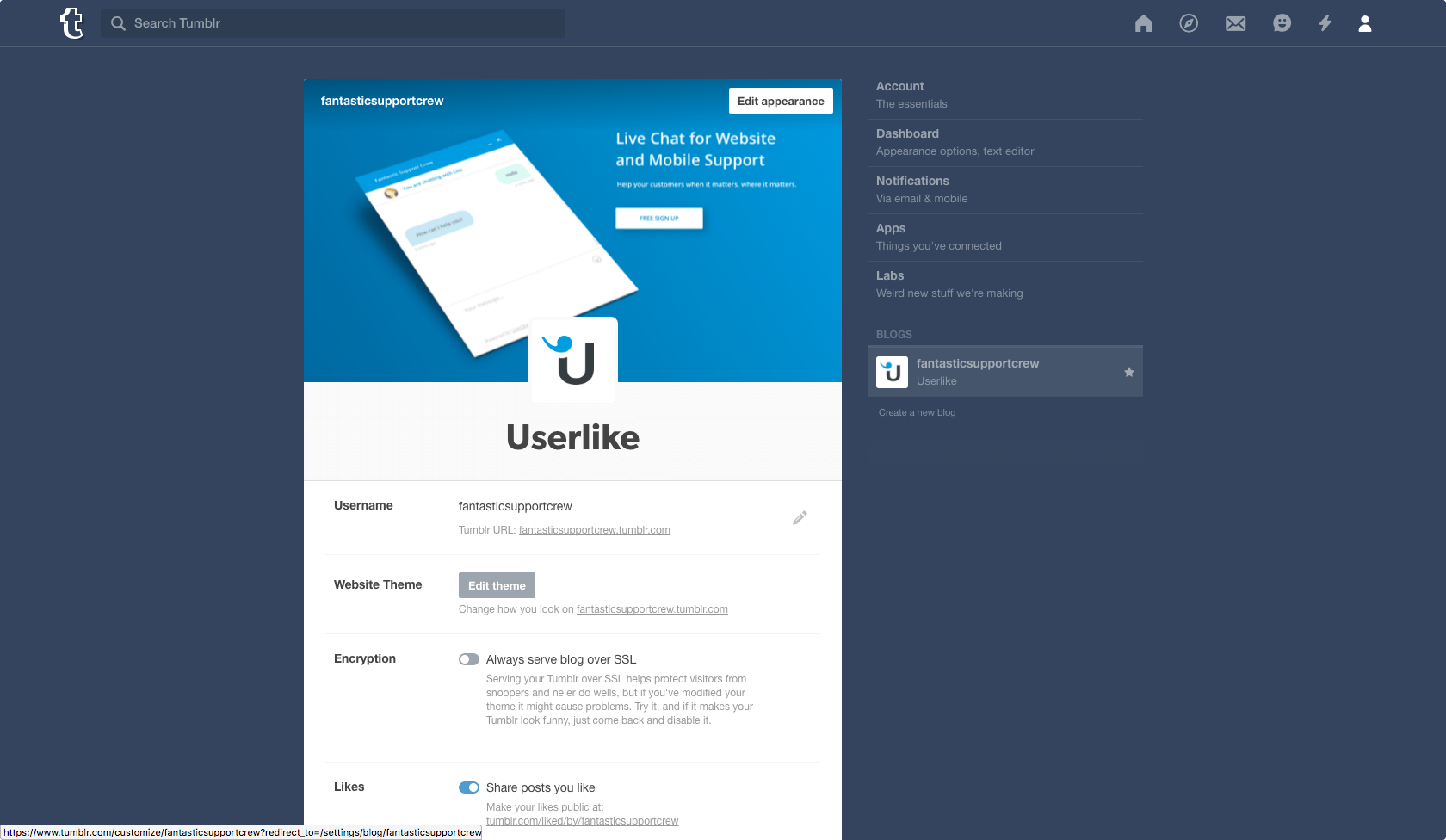
Klicken Sie in der Seitenleiste auf Erscheinungsbild bearbeiten.

Schritt 3
Klicken Sie im Inhaltsbereich auf Template bearbeiten.

Schritt 4
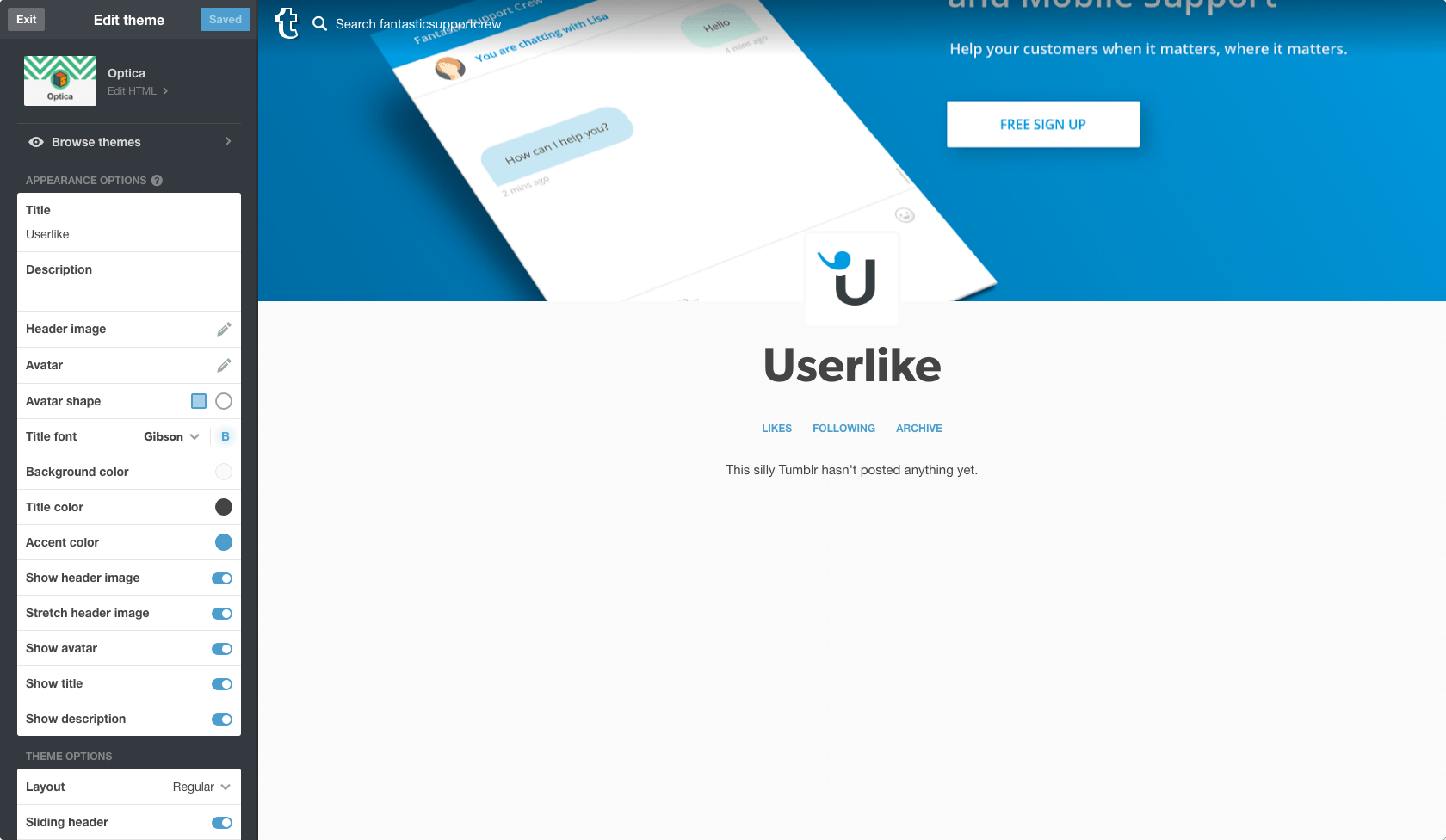
Klicken Sie auf HTML bearbeiten in der linken oberen Ecke.

Schritt 5
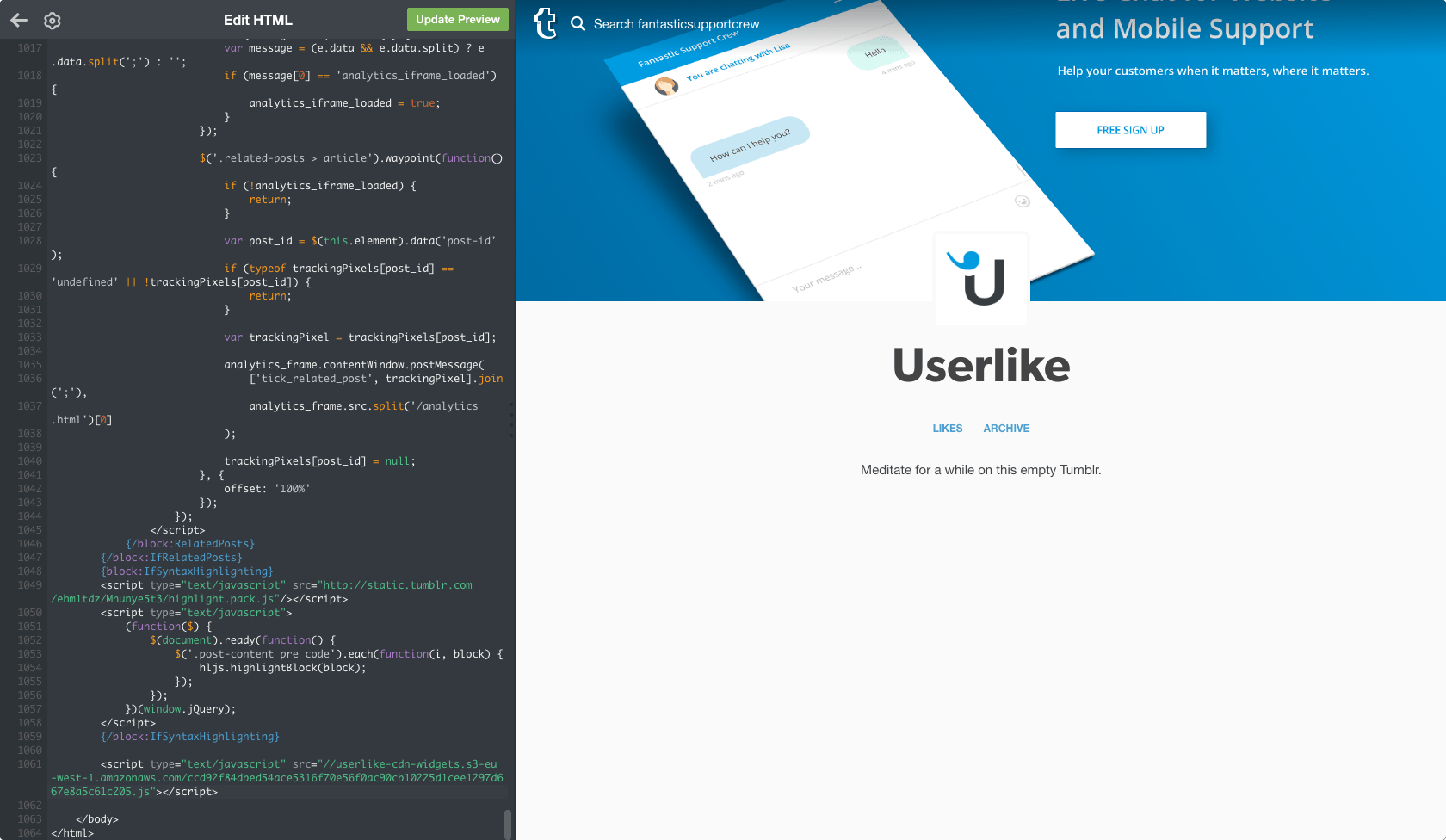
Gehen Sie zum unteren Rand des Editors und fügen Sie den Userlike-Widget-Code vor dem </body>-Tag ein. Sie finden den Code in den Einstellungen Ihres Widgets unter Installieren > JavaScript-Widget-Code Drücken Sie Vorschau aktualisieren und Userlike wird zu Ihrem Tumblr-Blog hinzugefügt.
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Wir empfehlen Ihnen unbedingt, das Skript innerhalb des Body-Tags der Website zu platzieren, um ein korrektes Ladeverhalten des Chat-Clients zu gewährleisten.To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Schritt 6
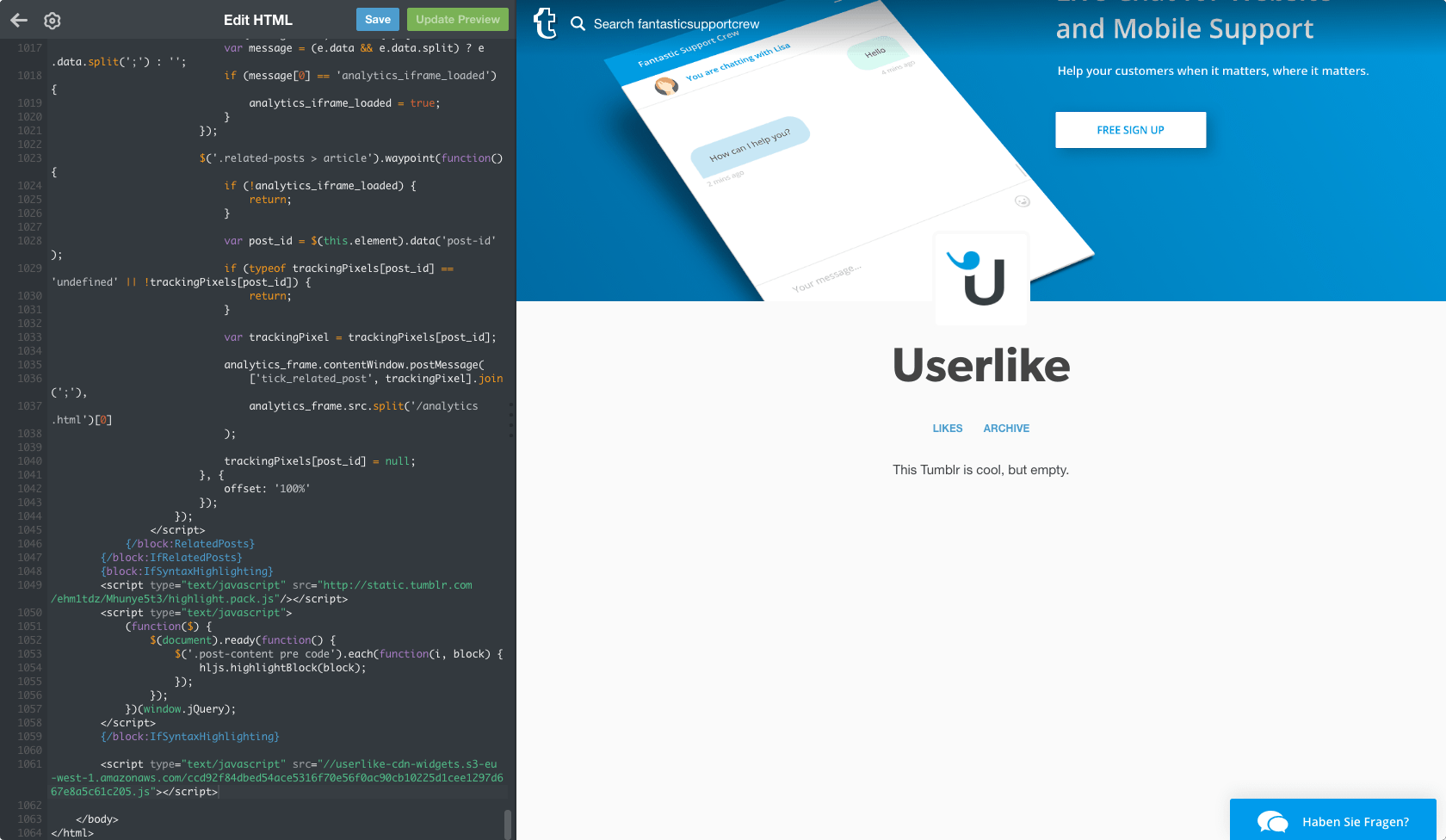
Stellen Sie sicher, dass Sie auf Speichern klicken und Ihren mit aktualisierten Blog mit Userlike darauf überprüfen. Beachten Sie, dass das Aktualisieren der Vorschau (Schritt 5) allein Ihre Änderungen nicht speichert.

Sollten Sie Schwierigkeiten oder Fehler bei unserer Software oder unseren Integrationen erleben, schauen Sie in unseren Hilfe-Bereich oder starten Sie einen Chat mit uns.
read this article in English:
https://docs.userlike.com/setup/integration/tumblr
